2分でWeb電卓の作成を始める方法を学ぶ
このビデオチュートリアルでは、2分ですぐに埋め込める電卓を作成する方法について説明します。 フィールドの追加と編集、電卓のデザインのカスタマイズ、プレビューの確認、Webサイトへの電卓の公開の方法について説明します。
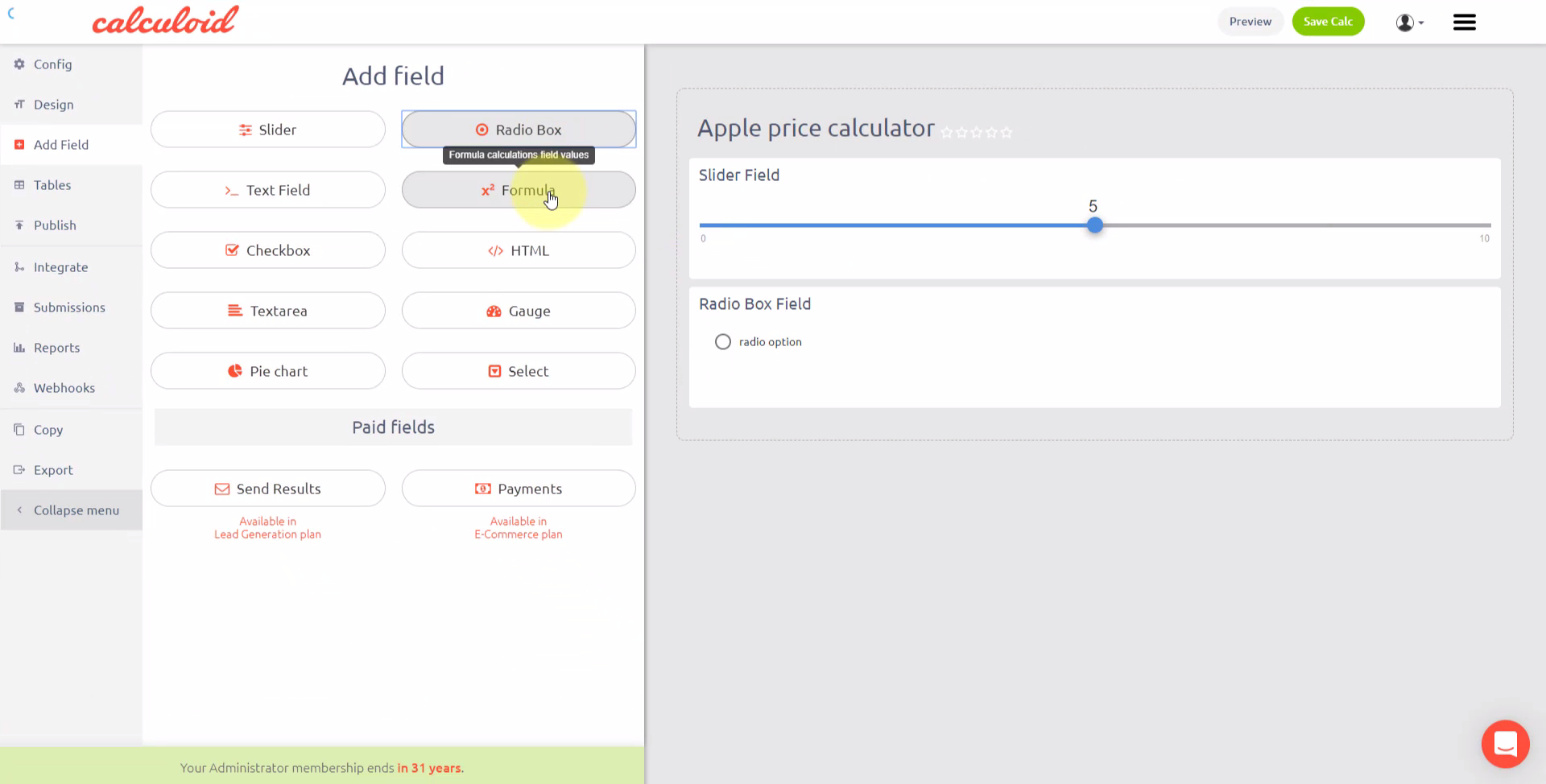
1 フィールドを作成する
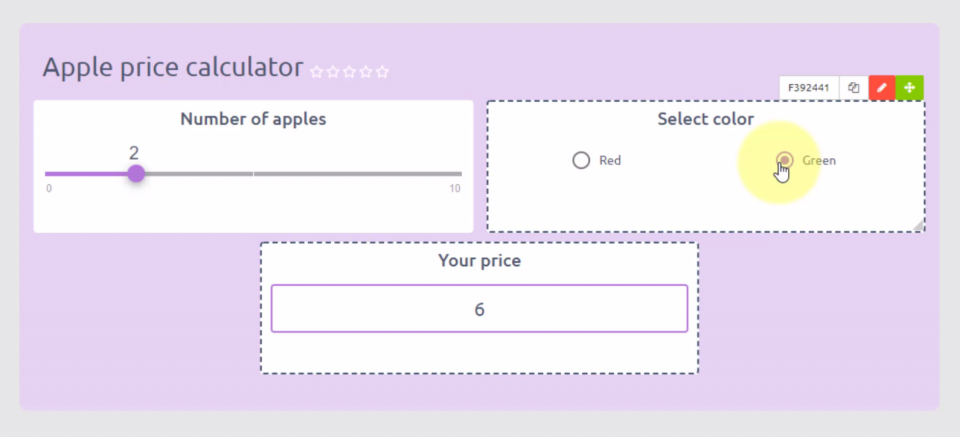
まず、フィールドを追加する必要があります。 計算機に追加するフィールドのタイプをクリックします。 私たちの計算機には、 スライダフィールド、ラジオボックスフィールド, 式フィールド。 次に、電卓に収まるように各フィールドのサイズを変更し、ドラッグアンドドロップで適切な場所に移動します。 フィールドの名前を変更するには、編集するフィールドの[編集]アイコンをクリックするだけです。
スライダーフィールドは選択を表します 数値。 ラジオボックスフィールドは選択に使用されます 多くのうちの1つ オプション。 オプションセクションに移動して名前と値を挿入し、必要な数の新しいオプションを追加します。 数式フィールドは 計算結果 他のフィールドの値から。 式のセクションでは、フィールドと算術演算子をクリックするだけで式を作成します。
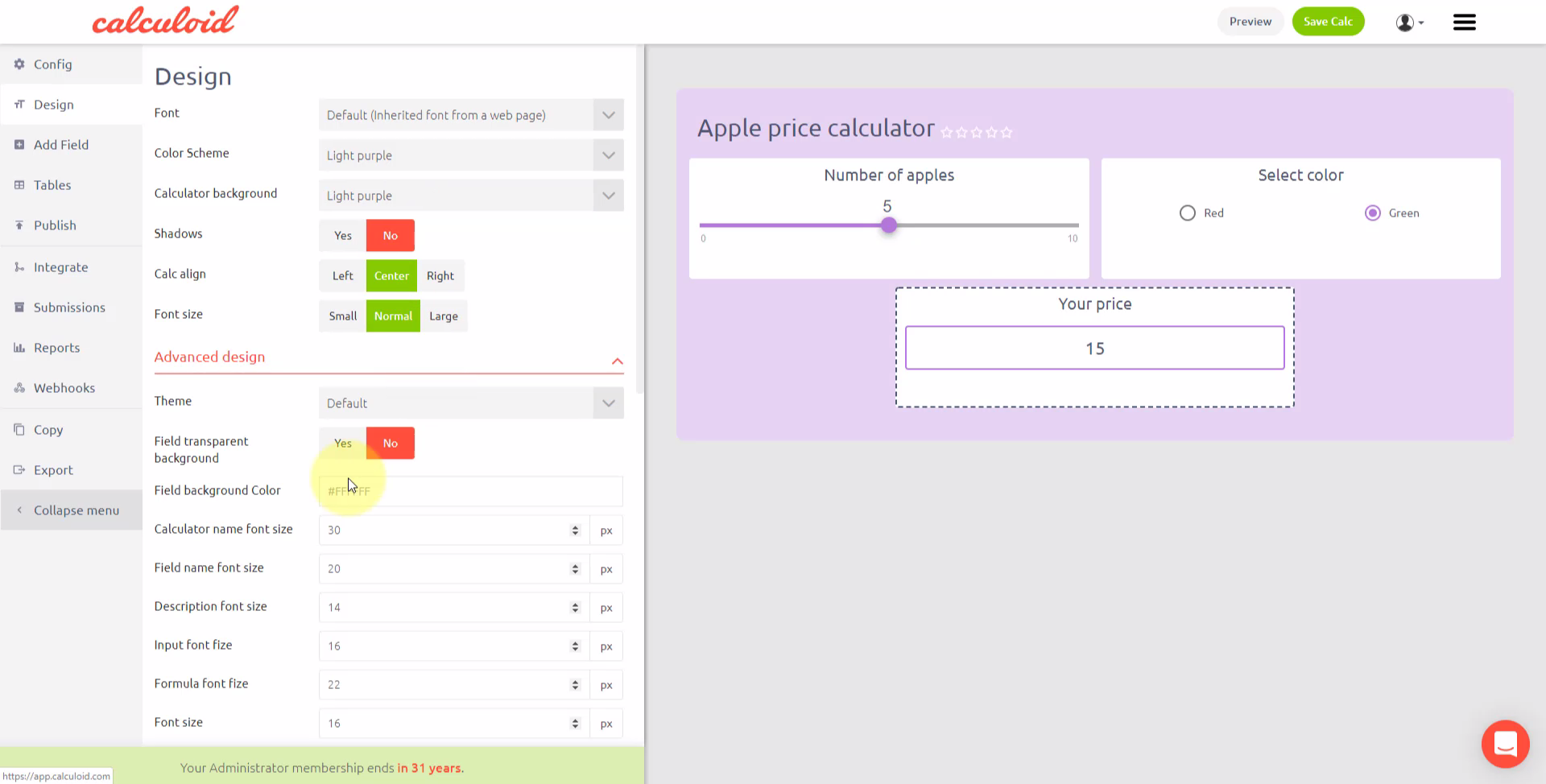
2 デザインをカスタマイズする
次に、電卓のデザインを変更できます。 を選択 カラースキーム 背景色 電卓内のすべてのテキストの配置。 に 高度なデザイン、各タイプのテキストのサイズ、フォントの太さ、色、配置をカスタマイズするためのオプションがさらにあります。 計算機では、フィールドの名前をさらに強調表示する必要があるため、フィールド名のfont-weightを500に設定します。
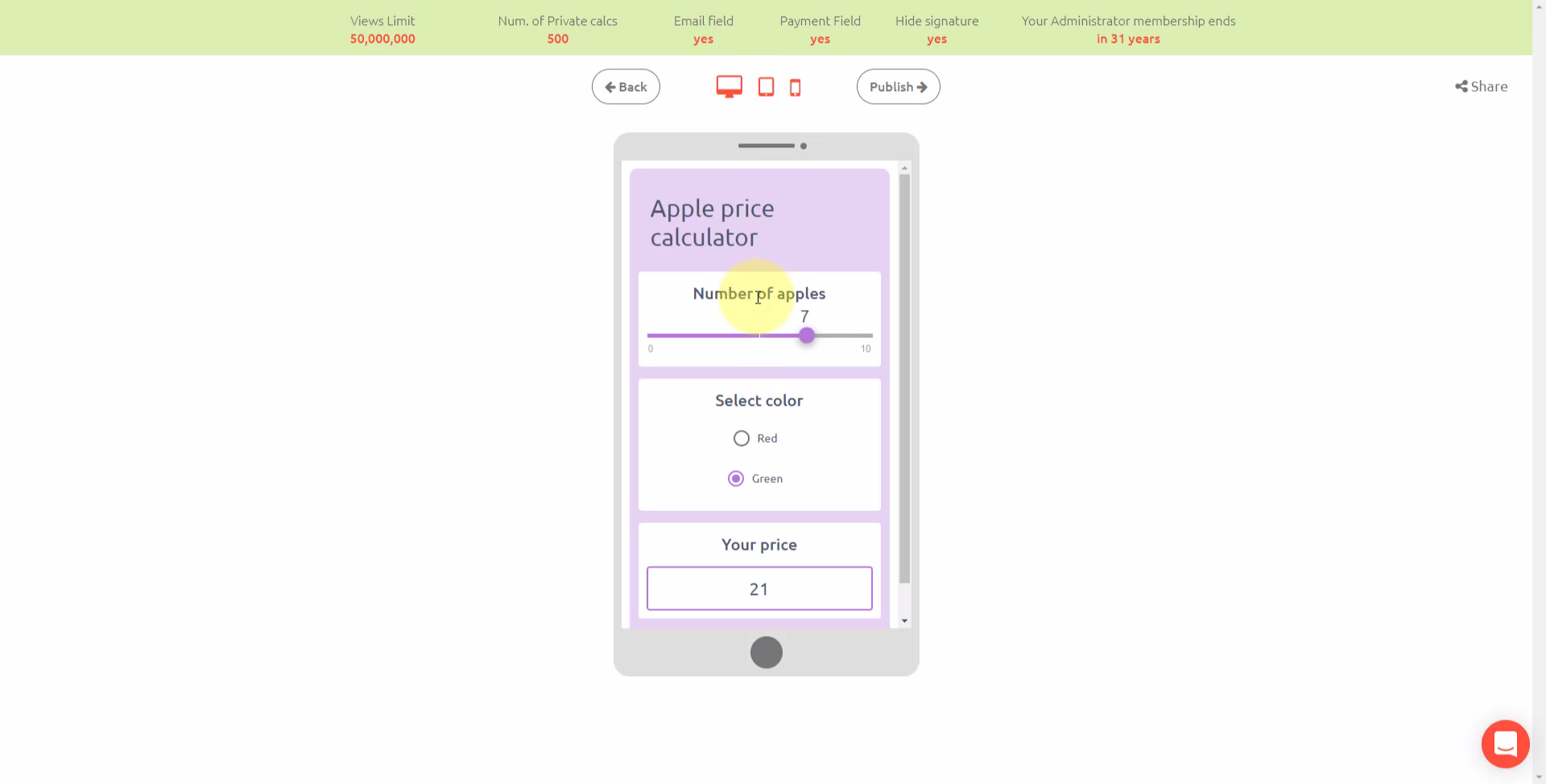
3 プレビュー電卓
あなたはエディタで即座に計算機をテストすることができます、そして、あなたが計算機がどのように見えるかについて調べたいならば。 別の機器、プレビューに移動します。 プレビューでは、電卓をデスクトップ、タブレット、またはモバイルビューで確認できます。 電卓の準備ができて見栄えが良い場合、最後のステップは電卓をWebサイトに埋め込むことです。
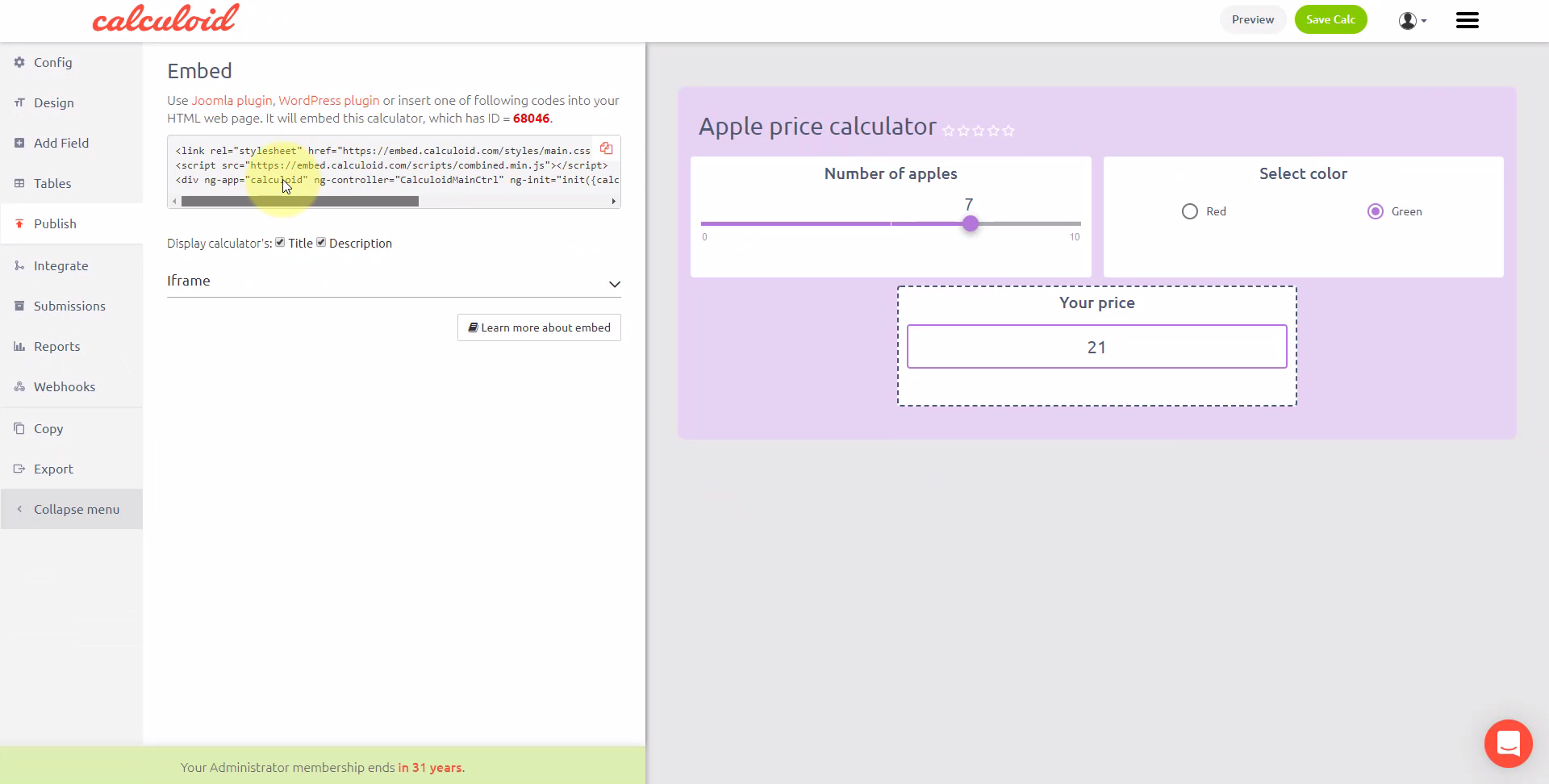
4 Webサイトに公開
電卓を公開するには、完成したものとして設定する必要があります。 それからコピーします 埋め込みコード & あなたのページに挿入してください あなたのウェブサイトに計算機を表示するコンテンツ。 Calculoidのおかげで、ほんの数分でインタラクティブなWeb計算機が完成しました。