CalculoidでWebフォームを作成する方法– Web計算機のケーススタディ#7
Calculoidを使用すると、Webに表示される変換フォームを再作成できます。 このケーススタディでは、Calculoidでコンバージョンフォームウェブをコピーする方法を学びます。 高速かつ簡単な方法。
着信サポートチケットのほぼ30%に同じ質問があります。「クールなフォーム/電卓を見つけたので、同じものをCalculoidで作成できますか?はい、どのように?」
多目的なハウツーフローをご用意しました。
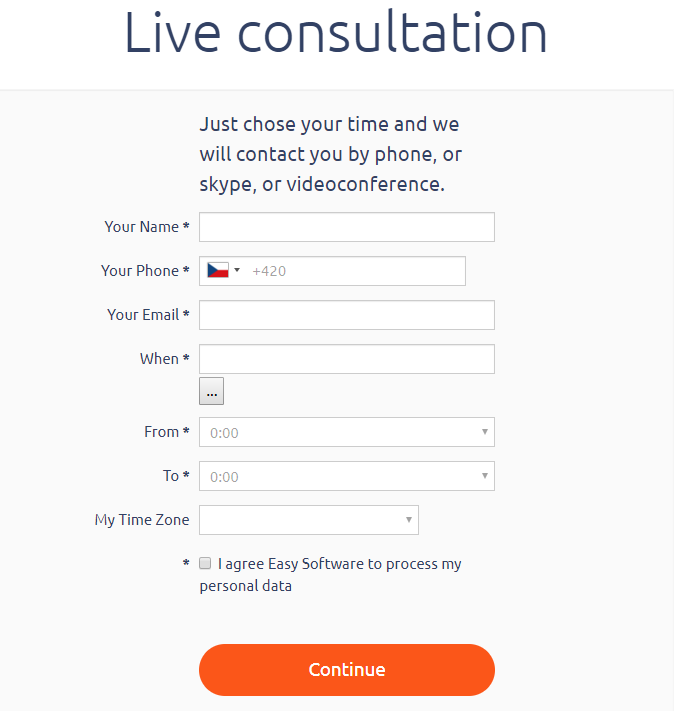
これは、カルキュロイドで再現したいフォームの1つです。
Web上のほとんどの変換フォームは、次のもので構成されています。
1. 入力 -(必要に応じて)ユーザーがデータを入力したり、提示された変数から選択したりすることを許可または強制するフィールド。 入力は、単純なテキスト領域、スライダー、ラジオボックス、チェックボックス、ドロップダウンにすることができます。
- フォームの例:フォームに表示されるすべてのフィールドは入力です。
2. 結果 -結果を表示するフィールド、または電子メールの送信、引用の生成、最終的な値の表示などのアクションを実行するフィールド。
- フォームの例:結果として、成功メッセージが表示され、データが別のアプリケーションに送信されます。 同様に、リードを生成できます。
3. 数式と条件 -結果を表示するために入力されたデータを処理するルール。
- フォームの例:このフォームには数式や特別な条件はありません。 必須フィールドのみ。
4. 設計 -フォーム内のすべてのロジックを取得したら、見栄えの良い見た目にします。
ハウツーフロー:
1.フォームを見て、分析します。 この部分で役立ついくつかの質問があります。
- フォームに何を入力/選択すればよいですか? -これらは入力です。
- 結果として何が得られますか? -これらは結果です。
- 入力した情報に基づいてこれらの結果を取得する方法は? -これらは式と条件です。
- フォームはどのように見えますか? ブランディングはありますか? 色は何ですか? インタラクティブな要素はありますか? - 設計。
2。 計算機の入力と結果を含むすべてのフィールドを追加します。
3。 それらのフィールドを設定します。 名前、デフォルト値、内線を追加します。
4。必要なすべての数式と条件を設定します。
5。 ドラッグアンドドロップ機能を使用して、フィールドサイズを調整し、正しい順序に並べます。
6。 設計設定で電卓をスタイルします。
7。 フォームの準備ができているかどうかを確認します。 最初のステップで追加の小さな機能を見逃す場合があります。 リダイレクト、隠しフィールド、リンク、またはブランドサイン/画像が必要かどうかを確認します。
8。 計算機を完成させて、HTMLとiFrameの2つの埋め込みコードを生成します。
9。 フォーム/計算機をテストページに埋め込みます。 必要なすべての機能を確認してください。 次に、フォームがWebのデザインに合っているかどうかを確認します。
10。 目的のページに最終バージョンを埋め込みます。
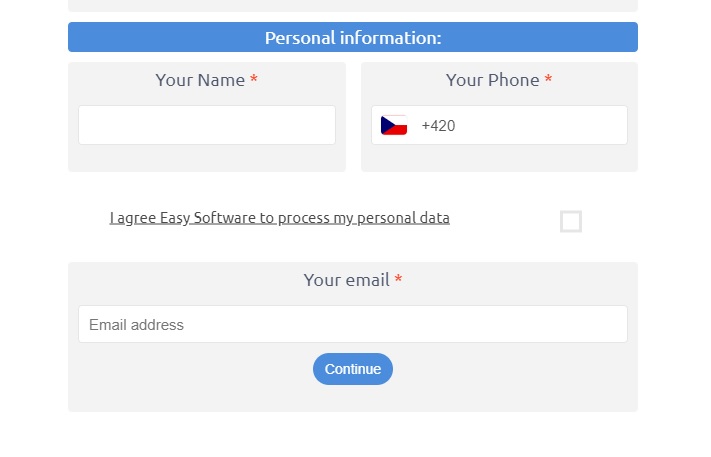
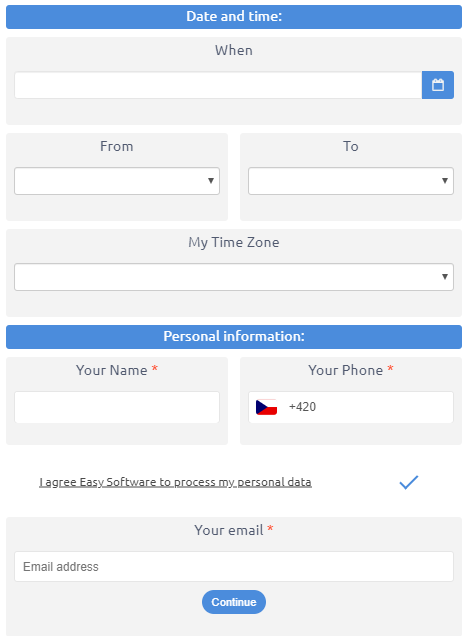
ご覧のとおり、最終フォームのレイアウトはわずかに異なります。 Webからフォームをコピーするとき、フォームをまったく同じに保つことは常に良い考えとは限りません。 いくつかの色や一般的なレイアウトを変更することで、フォームをより良く見やすくすることができます。