ウェブサイトに電卓を埋め込む方法–ウェブ電卓のケーススタディ#10
HTMLコードとiFrameコードの違いを詳しく見てみましょう。 そして、最も人気のあるWebサイトビルダーにCalculoidをどのように組み込むことができるかを確認してください。
HTMLとiFrame
計算機を「終了」に設定すると、HTMLとiFrameのXNUMXつのコードが自動生成されます。 どちらのコードにもJavaScriptとHTMLが含まれ、仕様とパラメーターが異なります。 HTMLコードの下にあるチェックボックスを使用すると、電卓の名前と説明を表示するかどうかを設定できます。 チェックボックスはHTMLとiFrameの両方で機能します
「HTML」というコードを埋め込むw
この埋め込みコードを使用すると、WebサイトからCSSスタイルを電卓に適用できます。 ほとんどのスタイルは自動的に適用されます。 これは、計算機をWebにネイティブに簡単に見せる絶好の機会です。 ただし、いくつかの落とし穴があります。 ウェブサイトの一部のスタイルは、Calculoid CSSと競合し、計算機の外観や機能を損なう可能性があります。 また、Wordpressベースのウェブサイトはインストールが必要な場合があります Calculoidプラグイン。 HTMLコードは、ほとんどのCalculoidユーザーに適しています。 WordPressを使用しない場合は、最初にHTMLコードを試してください。
「iFrame」というコードを埋め込む
前述のように、このコードはJavaScriptとHTML、および「HTML」と呼ばれるもので構成されています。 ただし、埋め込みコンテンツの周囲にはフレームがあります。 WebサイトのCSSスタイルが電卓に適用されない原因となります。 Calculoidのデザイン設定を使用して、埋め込みコードにカスタムCSSを追加することで、計算機をWebサイトにネイティブに見せることができます。 開発者ができること カスタムCSSを作成する あなたのために。 iFrameコードにも小さな弱点があります。 Googleは、フレーム付きの埋め込みコンテンツを好みません。 iFrameでの埋め込みは、計算機が埋め込まれたWebページのSEOにほとんど影響を与えない可能性があります。 ただし、この影響は決して劇的ではありません。 HTMLを埋め込んだ後にスタイルの競合がある場合は、iFrameコードを試してください。
WordPressのプラグイン
WordPressベースのWebサイトにCalculoidを埋め込むベストプラクティスは、プラグインを使用することです。 プラグインに関するすべての情報を見つけることができます こちら。 最も重要なのは、正しいAPIキーをプラグイン設定に入れることです。 キーは、Calculoidアプリケーションの「マイプロファイル」ページにあります。
ショートコードの例:[calculoid id = "60204" show_title = "0" show_description = "0"]
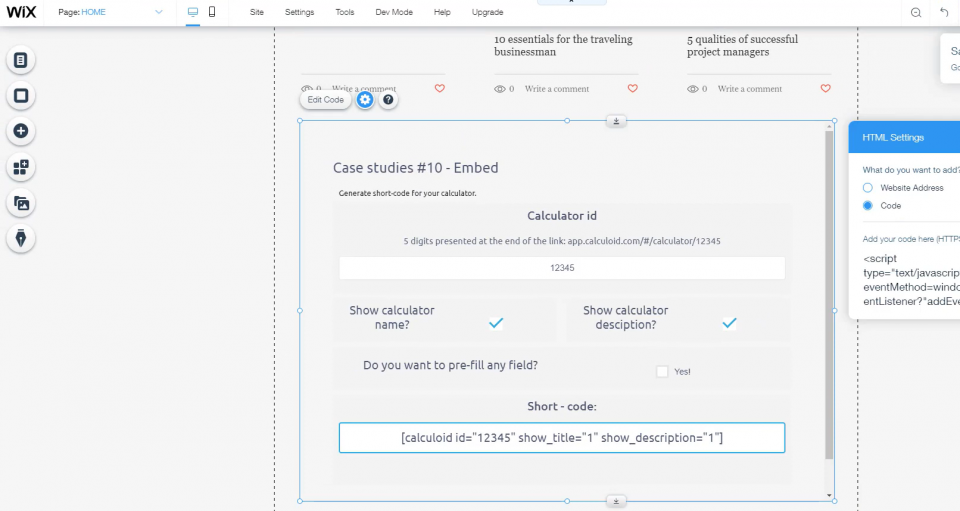
この計算機を使用してショートコードを生成します。
また、Calculoidには次のプラグインがあります Joomlaの & Drupal.
最も使用されているWeb構築プラットフォームのテストを埋め込みます
| プラットフォーム名 | HTML | iFrame | WordPressのプラグイン |
|---|---|---|---|
| ウィックス | ✔ | ✔ | - |
| Joomlaの | ✔ | ✔ | - |
| GoDaddyは | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️-WordPressには非常に多くのテーマがあり、Elementorのような多くのビルダーがあります。 すべてのWordPress WebでHTML埋め込みコードを適切に機能させることはほぼ不可能です。 ただし、このコードは、一流のビルダーでうまく機能します。