フィールドを選択すると、Web電卓がよりインタラクティブになります。
ユーザーが必要なとき エントリを1つ選択してください 1つを入力する代わりに事前設定された選択肢のリストから、新しいselectフィールドが役立ちます。 古いラジオボックスフィールドを補完するためにselectフィールドタイプを追加しましたが、これはあまり適していませんでした より大きな数 選択可能なオプション
選択フィールド対ラジオボックス
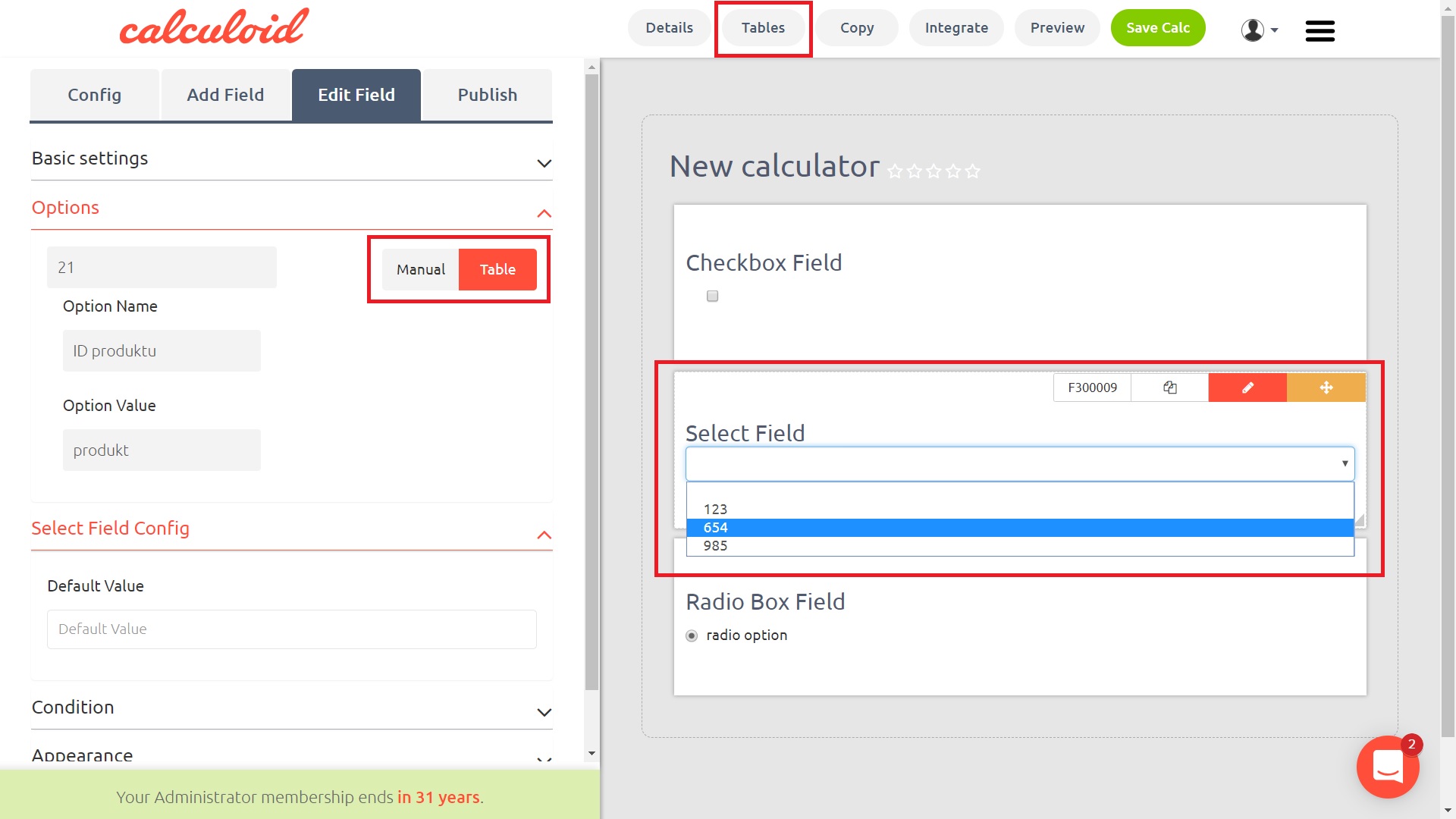
オプションがチェックボックスとして表示されているラジオボックスフィールドとは異なり、[選択]フィールドはドロップダウンメニューとして設計されています。 オプションの数が非常に多い場合は、状況に適している。 さらに、ユーザーは選択フィールドに新しいオプションを手動で追加するのか、それともテーブルを使用してオプションをインポートするのかを選択できます。 テーブルをCalculoidに追加するには、単に画面の一番上にある "Tables"ボタンを使います。 テーブルの許容形式はCSVです フィールド区切り文字としてコンマを使用します。
選択フィールドの長所と短所
選択フィールド(ドロップダウンメニュー)は、スクロール可能なリストの形式で複数の値をユーザーに提供します。 それはユーザーが1つを選択することを可能にします(そして 唯一)選択肢のリストからの値。 ドロップダウンメニューで2回以上クリックして(リストを開き、スクロールして選択します)、選択します。 ユーザーはリストをクリックして選択を行います。 アイテムがクリックされると、それは 強調表示される それが現在の選択であることを示します。
メリット
- 長いリストは画面上のごくわずかなスペースしか使いません
- 後でアイテムを追加/削除できます GUIを変更せずに
- キーボードを使用してアイテムにアクセスすることができます(上級ユーザーにとって非常に便利です)。
- イッツ 非常に一般的な要素 (ほとんどのユーザーはすでに慣れています)
デメリット
- ユーザーが操作なしでコンテンツを見ることはできません(クリック)
- 素早いナビゲーションのために、アイテムはA〜Zまたは数値であるべきです。
選択フィールド - Calculoid.com
ラジオボックスの長所と短所
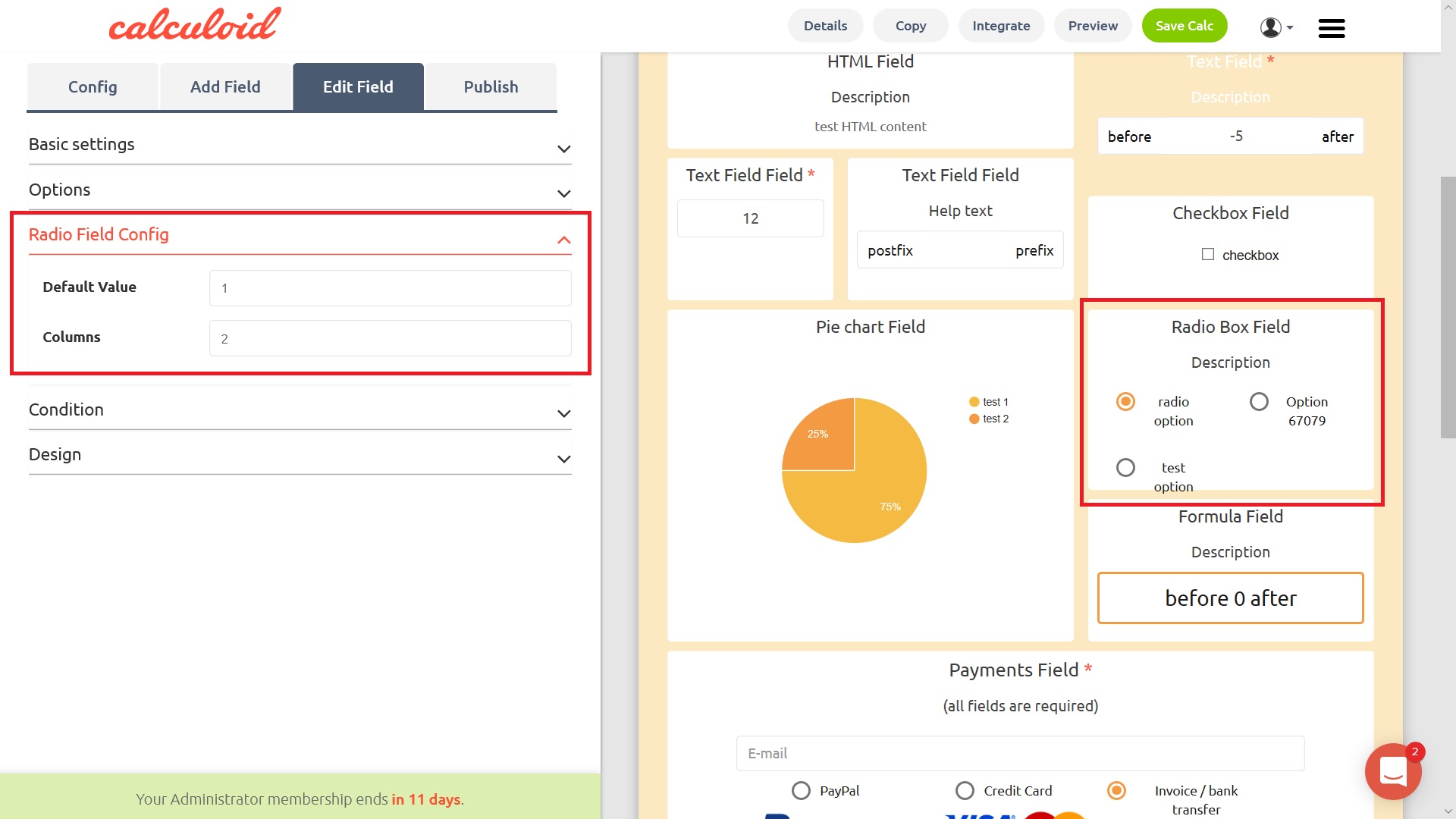
選択フィールド、ラジオボックスフィールドと同様に、ユーザーは次のことを実行できます。 1つだけ値を選ぶ 表示されている選択肢のリスト(チェックボックスとして表示)から。 彼らです 読みやすく、使用するインタラクションやクリック数が少ない。 確かに、それらはより多くのスペースを取りますが、スペースを最大化することは問題ではないが利用可能なオプションの可視性が問題であるフォームでは、ラジオボタンはより良いUIの選択でしょう。 ラジオボタンは、1つ、2つ、またはそれ以上の円柱レイアウトに配置することもできます。
メリット
- 迅速なアクセス スクロールのないオプションへ
- オプションは自己記述的である可能性があります
- 事前に選択されたオプションはユーザーを確実にします 答えを提供します (必須のフィールド検証を有効にする必要はありません)
デメリット
- より多くのオプションがフォームを長くします
- ラジオボタンを選択解除できません
ラジオボックスフィールド - Calculoid.com
利用可能なフィールドの種類についてもっと学ぶためには、 ユーザーマニュアル.
著者:LukášBeňa