Calculoidドキュメンテーション
- スライダーフィールド
- テキストフィールド
- ラジオボックスフィールド
- 式フィールド
- チェックボックスフィールド
- 結果フィールドを送信
- Paymnetフィールド
- HTMLフィールド
- テキストエリアフィールド
- ゲージチャートフィールド
- 円グラフフィールド
- フィールドを選択
- 日付フィールド
- ページフィールドに移動
- フィールド機能を表示する条件
- Zapier-1000以上のアプリケーションが利用可能な統合プラットフォーム
- Google Analytics-直接統合
- Redmine製品-EasyProjectおよびEasyRedmineとの直接統合
カルロイドはどのように働くのですか?
Calculoidはクラウドベースのプラットフォームです。 アカウントを作成したら、電卓の作成を開始できます。 Calculoidには、コーディングなしで計算機を設定できるエディターがあります。 すべての計算機はアカウントの下に保持されます。 それらを管理するには、「マイ計算機」ページを開く必要があります。 電卓の準備ができたら、HTMLまたはiFrameを使用してWebに埋め込むことができます。 コードは自動生成され、[公開]タブに表示されます。 計算機を埋め込むには、コードの1つをコピーしてWebに貼り付けます。 計算機を埋め込んだ後、計算機のページにすべての統計があります。 Calculoidを完全に使用するには、計算機をCRMシステムと統合してリードを獲得したり、他のアプリケーションを利用したりできます。 Zapier.
開発者向け
Calculoid.comは、AngularJSフレームワークを使用して実行するプレーンな静的JavaScriptWebアプリケーションです。 これは、電卓と強力な電卓エディターのパブリックライブラリを主な目標とする埋め込みアプリと比較して重量のあるアプリケーションです。 Calculoidの詳細については、「カルロイドはどのように働くのですか?".
計算機でデータを事前に埋める方法
電卓にデータを事前入力する方法は、URLクエリ文字列またはng-init属性のXNUMXつです。 素子。
ng-init属性による
プリフィル設定は、ng-init-init()関数に新しいオブジェクトとして挿入されます 値 (例:値:{})。 個々の値を設定するには、フィールドIDとその値を持つキーを追加する必要があります。 (例: 値:{F12345: '例値'} - この例の設定では、フィールドID F12345に 'example value'があらかじめ入力されています)。 したがって、埋め込みコード自体は次のようになります。
メール、スライダー、ラジオボックス、テキスト、テキストエリア、支払い、チェックボックスの各フィールドに事前入力することができます。
計算機で支払いフィールドが使用されている場合、新しいオブジェクトを追加することにより、すべての請求情報(カスタムチェックボックスを除く)を事前入力することができます。 請求 に 値{} (例:値:{billing:{}}).
請求書inf。 プレフィル:
住所、市区町村、会社名、国名、Eメールアドレス、姓、名字、電話番号、住所、郵便番号
例:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', 値:{ F12345 : '値の例', 請求先:{アドレス:'住所の例'、都市:'都市の例'、国:'US'、郵便番号:'111111'、電子メール:'このメールアドレスは、スパムロボットから保護されています。 アドレスを確認するにはJavaScriptを有効にする必要があります。'、名:' John '、姓:' Doe '、oac:true、電話:' + 111123456789 '、companyName:'会社名 '、vatid:' GBxxxxxxxx '}}) "ng-include =" load() " >>
oac =会社としての注文のチェックボックス( true or false)
URLクエリ文字列
データは、クエリパラメータを次の形式で追加することによって挿入されます。 field_id = prefilled_value
例:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(注:データはURLエンコードされている必要があり、 詳しくは)
数式で使用可能な変数
- FX -フィールド値(電子メール、支払い、HTMLフィールドを除く)* FXをフィールドIDに置き換えます。 例: F3456
- BillingFirstname - 支払い請求情報からの名
- BillingLastname-支払い請求情報の姓
- BillingAddress - 支払い請求情報からの住所
- BillingCity - 支払い請求情報からの都市
- BillingCountry - 支払い請求情報からの国
- BillingZip - お支払い情報からの郵便番号
- BillingCompanyName - 支払い請求情報の会社名
- BillingVatid - 支払い請求情報のVAT ID
- BillingValidViesVatID - VIESによるVAT ID検証が有効な場合、この変数が有効になります。 検証が成功すると1を返し、そうでない場合は0を返します。
- PaymentType - 選択された支払いタイプを返します(paypal = 1、ストライプ= 2、請求書= 3)
インテグレーションと電子メールで使用可能な変数
一部のタイプのフィールド(結果の送信や支払いなど)では、電子メールテンプレートが使用されます。 テンプレートでは、これらの変数は電子メールが送信される前に実際のデータに置き換えられます。 統合についても同様です。
- {FX:値} - 単一項目値 * FXをフィールドIDで置き換えます。 例: F3456
- {FX:名前} - 単一フィールド名 * FXをフィールドIDで置き換えます。 例:F3456
- {FX:ヒント} - 単一フィールド記述 * FXをフィールドIDで置き換えます。 例:F3456
- {FX:接頭辞} - 値の前にある単一フィールドのテキスト * FXをフィールドIDで置き換えます。 例:F3456
- {FX:後置} - 値の後の単一フィールドテキスト * FXをフィールドIDで置き換えます。 例:F3456
- {calculatorName} - 計算機の名前
- {fields} - フィールドのリスト
- {sourceUrl} - 電卓のURL
- {description} - 電卓の説明
- {userName} - 著者アカウント名
- {email} - EmailまたはPaymentフィールドからのメールアドレス
- {価格} - 支払いフィールドからの価格
- {currency} - 支払いフィールドの通貨
- {ステータス} - 礼状
- {billing:firstname}-支払い請求情報からの名
- {billing:lastname}-支払い請求情報の姓
- {billing:address}-支払い請求情報からの住所
- {billing:city}-支払い請求情報からの都市
- {billing:country}-支払い請求情報からの国
- {billing:zip}-支払い請求情報の郵便番号
- {billing:companyName}-支払い請求情報からの会社名
- {billing:vatid}-支払い請求情報からのVATID
- {submissionId} - 電子メールまたは支払依頼の一意のID(請求書の参照番号として使用できます)
最初のステップ-計算機を作成してフィールドを追加する方法
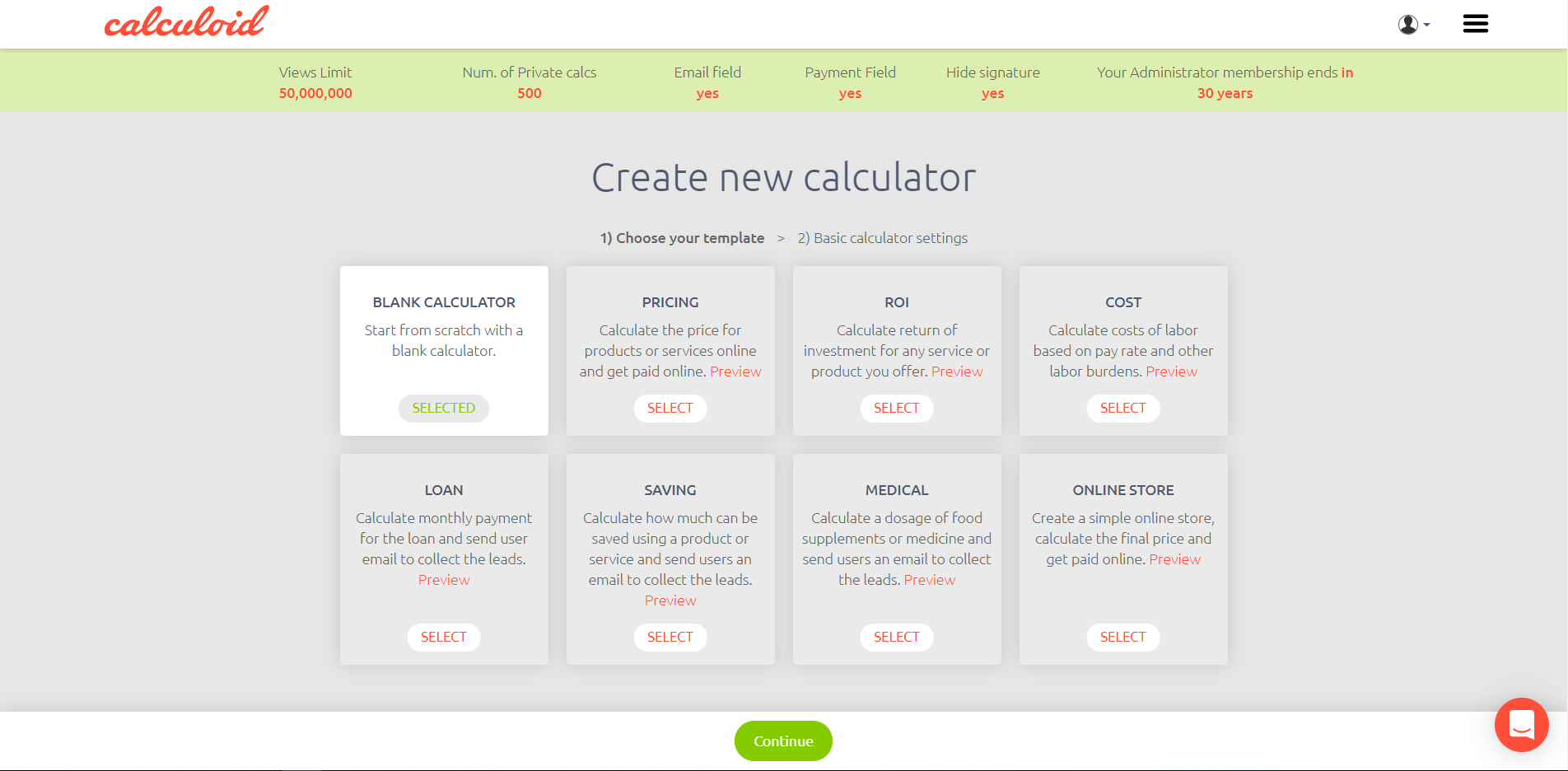
アカウントを取得してログインすると、「最初の計算機の作成」ページが表示されます。 このページでは、テンプレートを選択するか、空の電卓を作成できます。 [続行]ボタンを押して、次のステップに進みます。
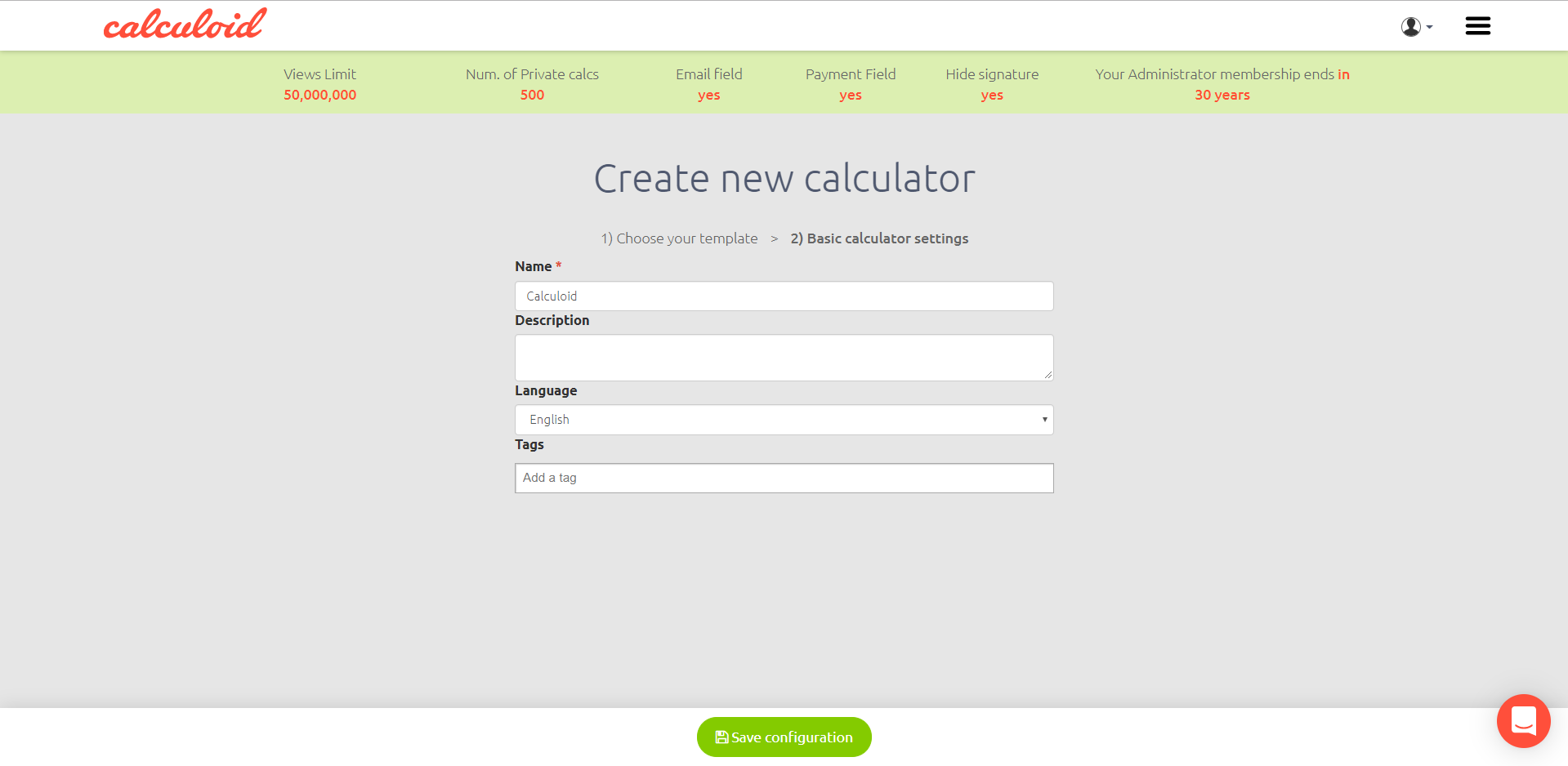
XNUMX番目のステップ「電卓の基本設定」では、電卓の名前と説明を定義する必要があります。 タグを追加し、言語を選択します。 次に、「構成の保存」ボタンを押します。 これで、最初の計算機が作成されました。 電卓にフィールドを追加し始めることができます。
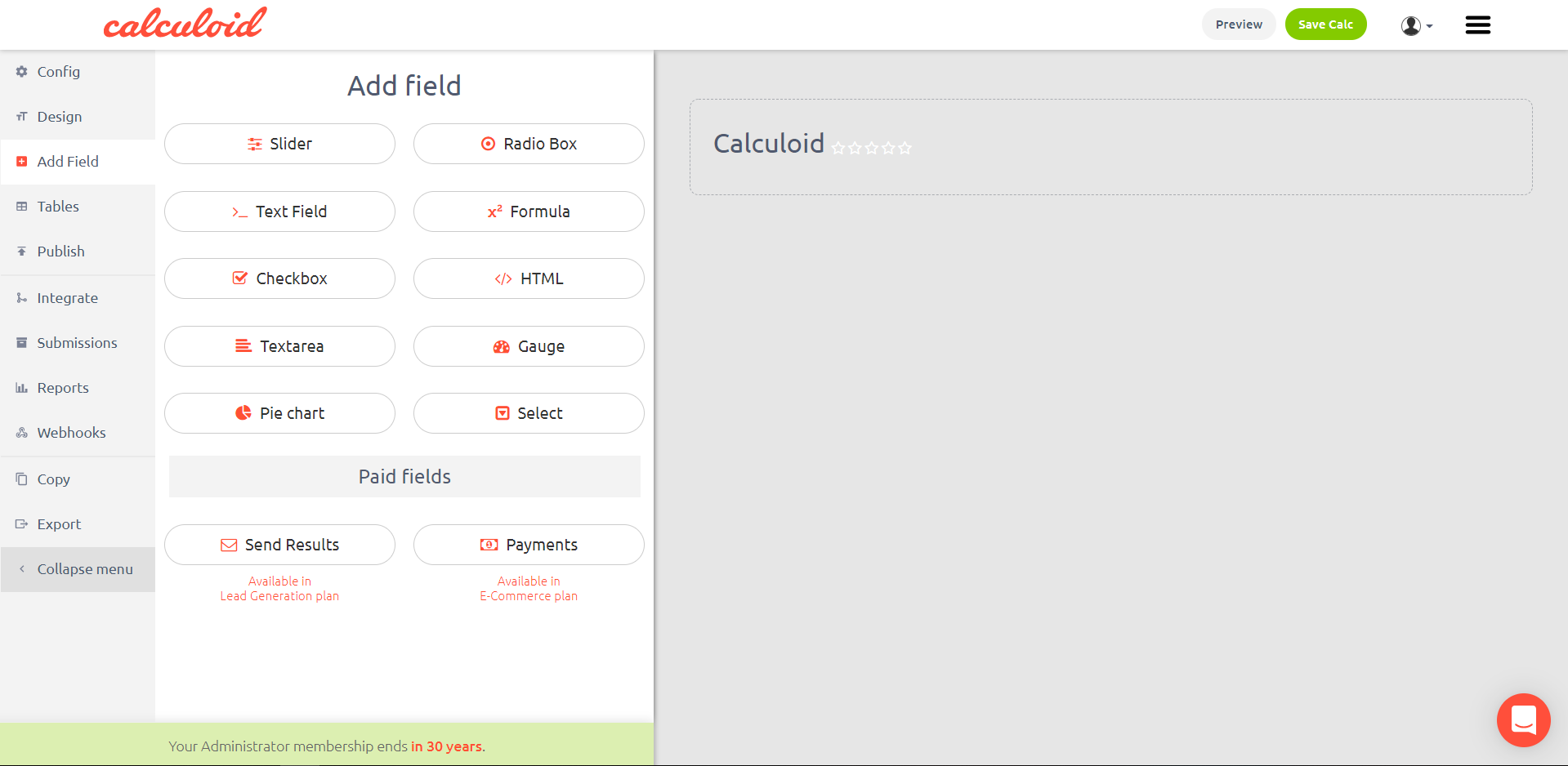
左側のメニューの[フィールドの追加]タブを使用して、計算機にフィールドを追加します。
特定のフィールドの設定を変更するには、設定するフィールドのオレンジ色のペンアイコン「フィールドの編集」をクリックします。 フィールドのサイズを変更するには、ドラッグアンドドロップ機能を使用します。
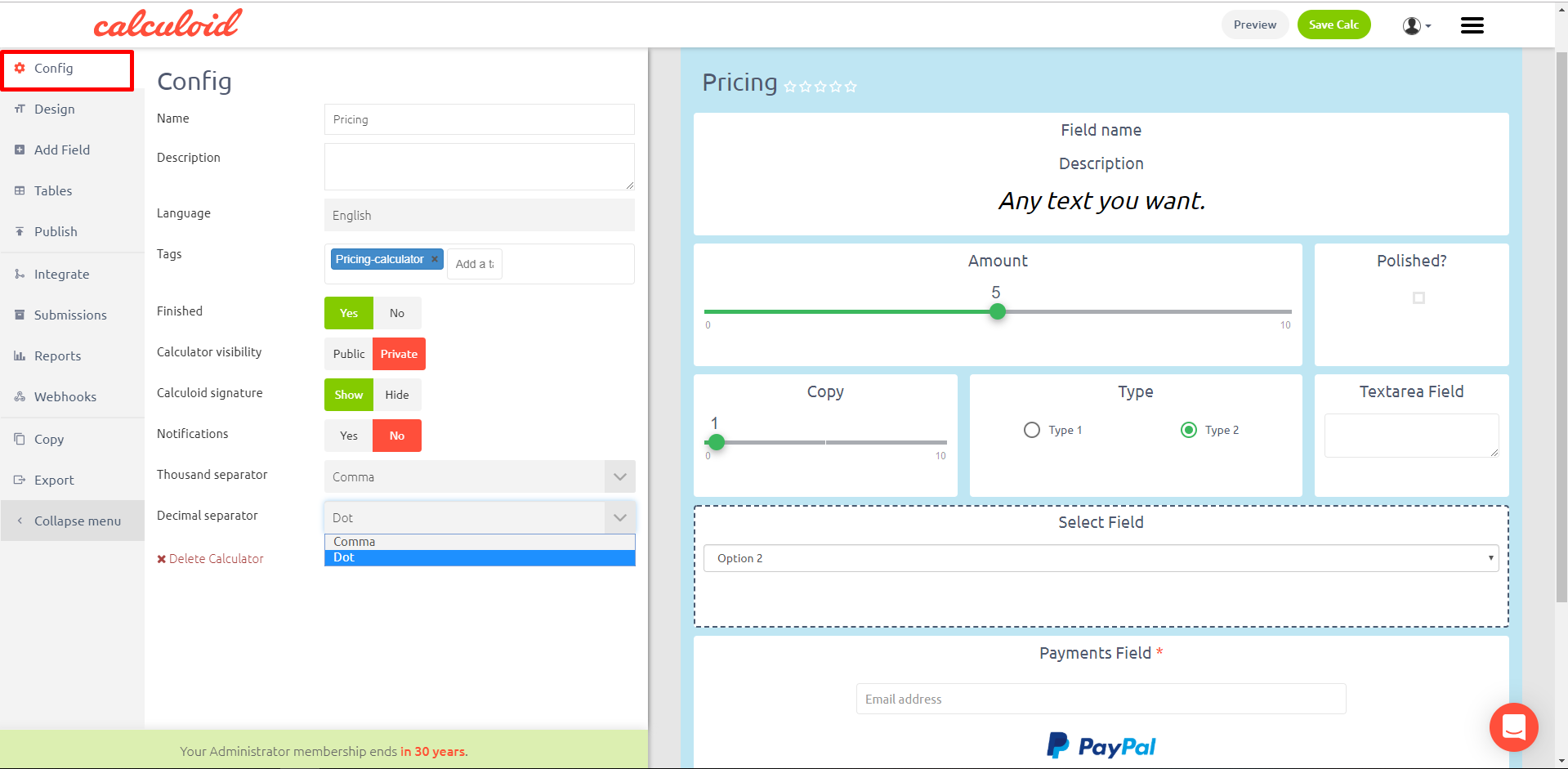
[設定]タブで一般設定を使用できます。
- 名前 - 電卓の名前を変更する
- 説明 - 電卓の説明を編集する
- 言語設定 - 計算機の言語を選択する
- テーマ - デフォルトの外観テーマを選択する
- カラースキーム
- タグ - あなたの電卓にタグを付ける
- マルチページ計算機 -複数のページをオンにします。 左メニューの[フィールドの追加]タブに[ページに移動]フィールドを追加します。 エディターのページ間を移動するための計算機の上にメニューを追加します。 最終ページのナビゲーションは、「ページに移動」フィールドで行います。
- ページ数 -「マルチページ計算」が「はい」の場合にのみ表示されます。 電卓で必要なページ数を定義する設定。 制限は2から30ページまでです。
- 終わった -[はい]をクリックすると、埋め込まれた電卓はオンラインでのみ表示されます
- コンピュータ - 私たちをチェックしてください よくある質問 パブリックとプライベートの電卓に関する情報
- 署名 - 私たちをチェックしてください よくある質問 署名についての情報は、あなたが有料のサブスクリプションを持っている場合にのみ非表示にすることができます
- 通知ですよ
- 千のセパレータ
- 小数点記号
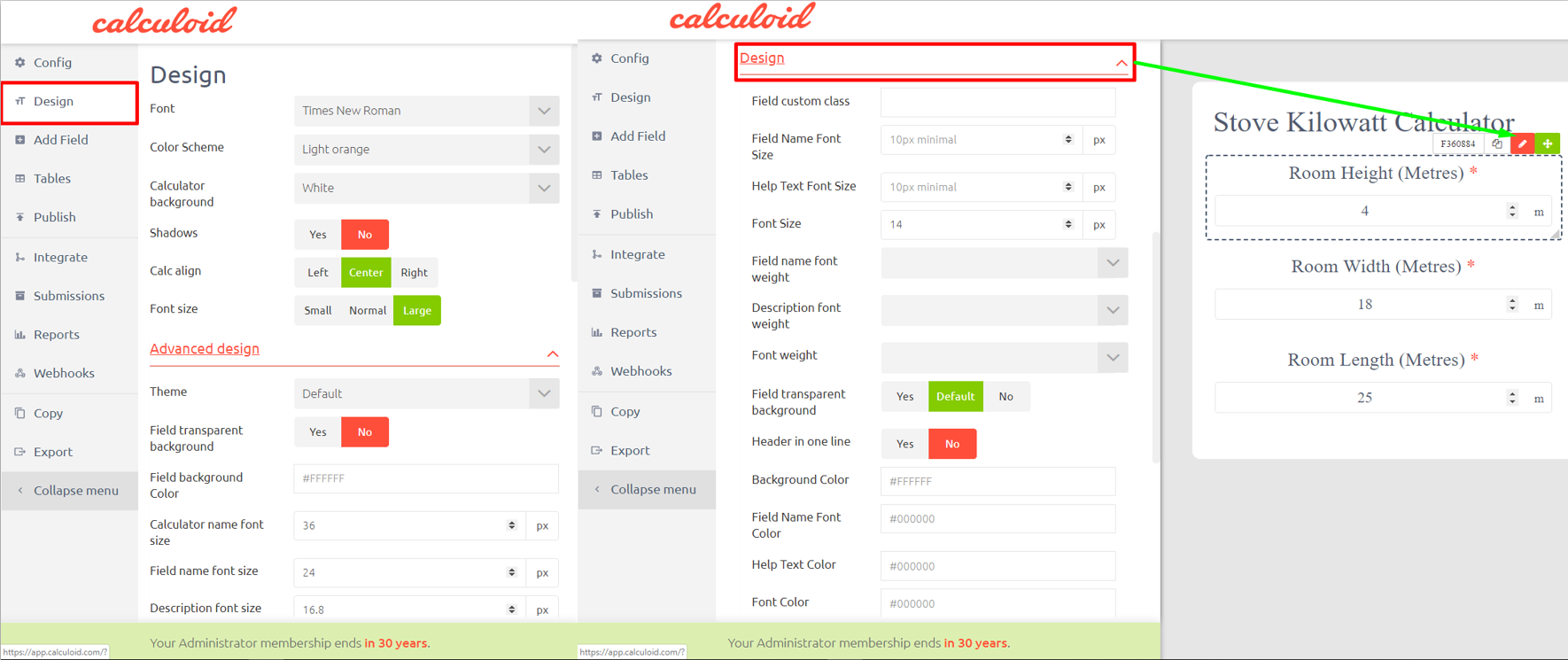
計算機のデザインを調整するには、[デザイン]タブを使用して、グローバルデザイン設定とフィールド設定のデザイン設定を行うことができます。 フィールド設計の設定が優先され、特定のフィールドのグローバル設定が上書きされることに注意してください。 ただし、設計タブでのみ使用可能な設計設定があります。
- 計算幅
- フォント
- カラースキーム
- 電卓の背景
- 影
- Calc Align
- フォントサイズ
設計
設計設定は2つのグループに分けられます。 設定の最初のグループは、左側のメニューの[デザイン]タブで使用できます。 2番目のグループは、フィールドタイプごとに一意であり、「フィールドの編集」-「デザイン」メニューにあります。
[デザイン]タブの[高度なデザイン]の設定を使用して、電卓のデザインの作成を開始します。
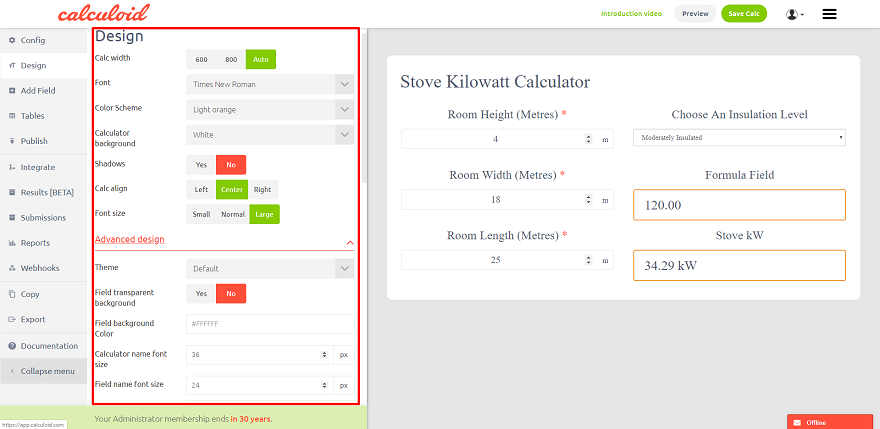
グローバルデザイン
グローバル設計設定は「設計」タブにあります。 利用可能なすべての設定のリスト:
- 計算幅
- フォント
- カラースキーム
- 電卓の背景
- 影
- Calc Align
- フォントサイズ
- フィールドの透明な背景
- フィールドの背景色
- 電卓名のフォントサイズ
- フィールド名のフォントサイズ
- 説明のフォントサイズ
- 入力フォントサイズ
- 数式のフォントサイズ
- フォントサイズ
- Calc名のフォントの太さ
- フィールド名のフォントの太さ
- 説明のフォントの太さ
- 入力フォントの太さ
- フォーミュラのフォントの太さ
- フォントの太さ
- フィールド名のフォントの色
- 説明のテキストの色
- フォントの色
- 入力フォントの色
- フォーミュラフォントの色
- フィールド名の配置
- コンテンツの配置
- 入力アライメント
- 説明の配置
- フォーミュラアライメント
上記のリストのすべての設定は、計算機の各フィールドに適用されます。 グローバルデザインを設定した後、各フィールドを個別に変更できます。
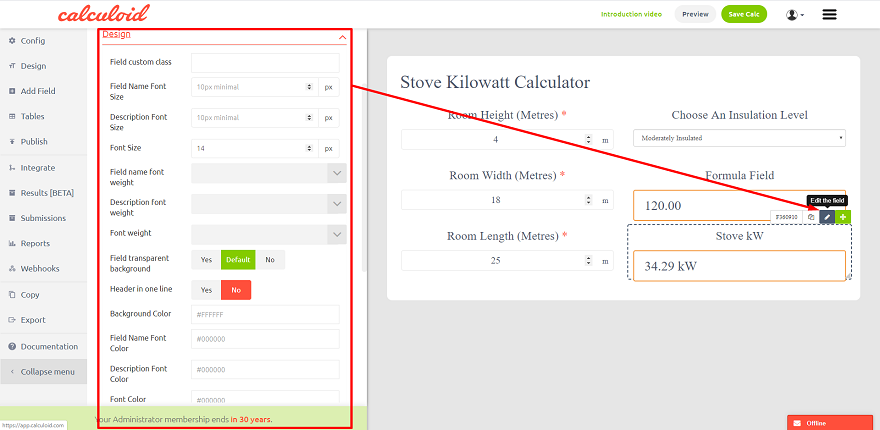
フィールドデザイン
フィールドデザインでは、グローバルデザイン設定を上書きして、スタイリング機能を追加できます。 各フィールドタイプには、固有の設計設定があります。 また、フィールドデザインの設定で、特定のフィールドにカスタムクラスを追加し、クラスセットにCSSスタイルを適用できます。
フィールドデザインの設定にアクセスするには、オレンジ色のペンアイコン[フィールドの編集]をクリックして、デザインに移動します。
フィールド設定
スライダー-可変フィールド、ユーザーはバー上のポインターをスライドさせることで可変値を定義します。
スライダーフィールドは、入力フィールドに事前定義された最大値と最小値が必要な場合に最適なオプションです。 たとえば、ユーザーにパーセンテージを選択させたい場合、最小値は0で、最大値は100%であることがわかります。 スライダーは、ユーザーがポインターをドラッグアンドドロップしたり、クリックまたはタッチするだけで値を選択したりできるため、電卓全体にとって便利なインタラクティブ要素です。 このフィールドはモバイルにも最適化されています。 追加の入力オプションにより、必要に応じて特定の番号を入力できます。 Calculoidスライダーを使用すると、特定のオプションを設定して選択することもできます。 このような設定は、ユーザーが事前定義された番号またはオプションのみを選択する必要がある場合に非常に役立ちます。
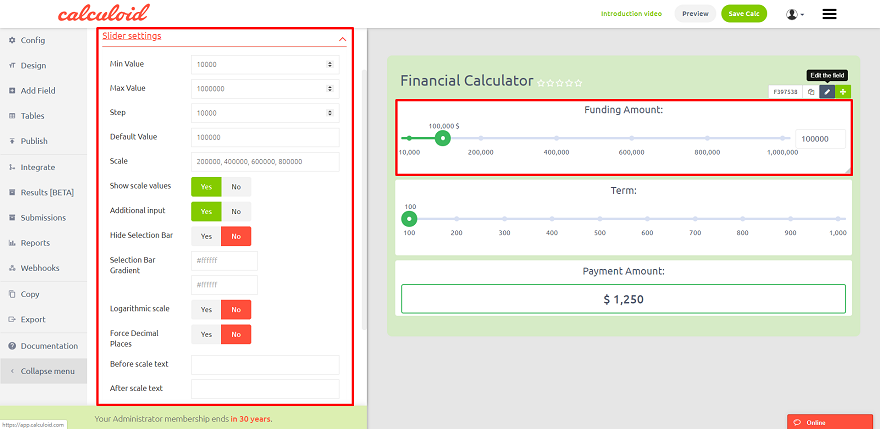
スライダー設定:
- 最小値: ユーザーが選択できる最小値。 デフォルトでは0です。
- 最大値: ユーザーが選択できる最大値。 デフォルトでは100です。
- ステップ: スライダが選択できるステップ。 たとえば、0から1.000.000までのスライダーがある場合、1000になるステップを選択することで、ユーザーに何千ものものだけを選択させることができます。 デフォルトでは1です。
- デフォルト値: 計算機が初めて読み込まれたときにユーザーに表示されるデフォルト値。
- スケール: スライダーフィールドには、スライダーの下にスケールを表示できます。 コンマ文字で区切られたスケール値を入力します。 例:25,50,75。 実際の数字の代わりにラベルを表示する場合は、25:low、50:medium:75:highのようなラベルを追加します。
- スケール値を表示: スケール値を表示または非表示にするYes / No設定。
- 追加入力: 最終ユーザーが必要な数を入力できるスライダーの横に小さなボックスを追加します。
- 選択バーを隠す: [はい] / [いいえ]の設定で、選択したスケールに表示します。
- 選択バーのグラデーション: スケールの色の設計設定。
- 対数目盛: 最小値が0より大きい場合にのみ使用できます。 スライダーの各セクションに指定されたスペースを変更します。
- 小数点以下の桁数を強制する: はい/いいえ設定。
- スケールテキストの前: スケールの値の前に表示されるテキスト。
- スケールテキストの後: スケールの値の後に表示されるテキスト。
オプション-スライダーを設定する別の方法:
- 新しいオプション: スライダーに定義済みオプションを追加します。 オプションを追加して、定義済みのオプションのみでsldierを作成します。
Calculoidの使用 このオープンソースライブラリ スライダー用。
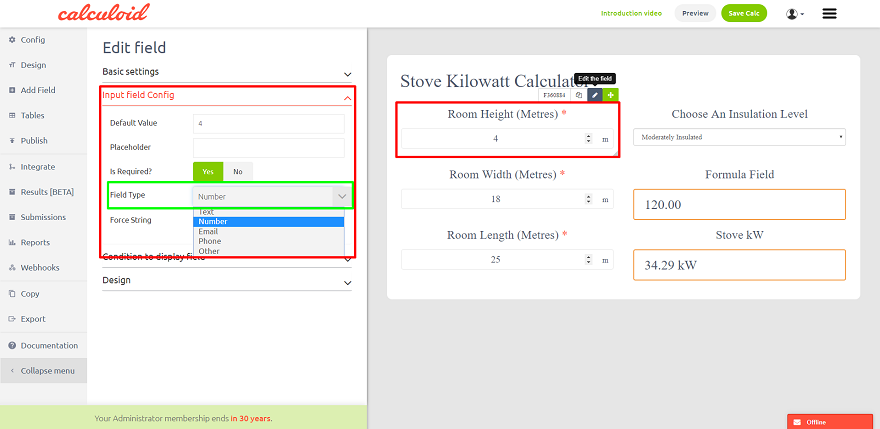
入力フィールド-変数フィールド、ユーザーはテキストフィールドに変数値を手動で挿入します。
入力フィールド構成:
- デフォルト値 - テキスト文字列または数値など、デフォルトで事前に入力された値
- 必要とされている? - はい/いいえ - フィールドを入力する必要があるかどうかを選択します
- フィールドタイプ - テキスト/番号/電子メール/電話/その他
- 強制的な文字列 -はい/いいえ-フィールドへの入力は、数字を含む文字列データ型であり、望ましくない場合(銀行口座番号、個人識別番号、社会保障番号など)のフォーマットの自動変更を防止します。 )
テキストフィールドの詳細については、次を参照してください。
無線ボックス-可変フィールド、ユーザーは定義済みリストから1つの値/オプションを選択します。
オプション:
- 新オプション - 新しいオプションを追加して選択する
- オプション名 - オプションの名前
- オプション値 - 価格などのオプションの隠された価値(各オプションの数値と一意でなければならない)
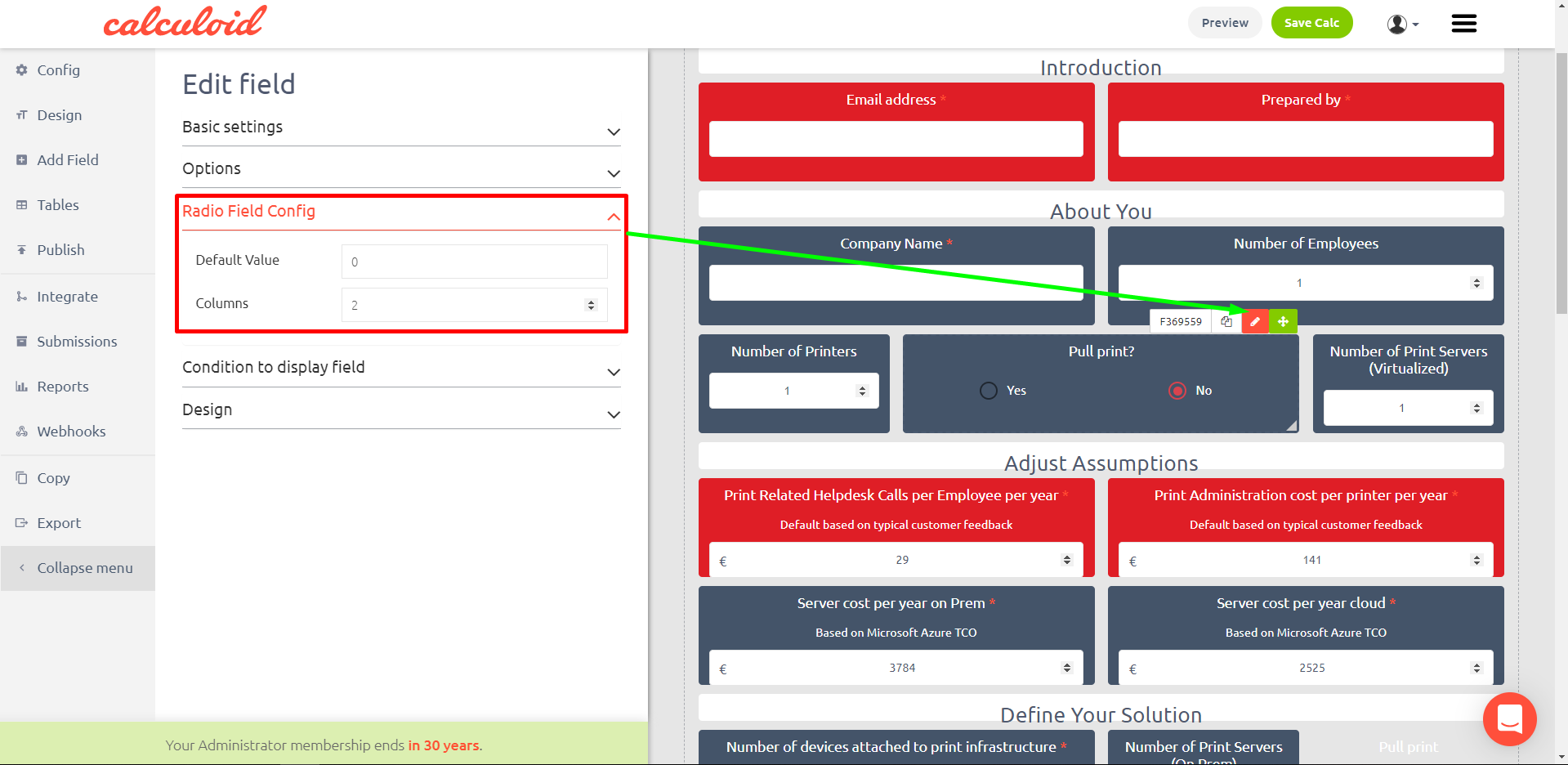
ラジオフィールド設定:
- デフォルト値 - 計算機がロードされたときにデフォルトで事前に選択された値(この値を持つオプションが事前選択されます)
- コラム - オプションを表示する列の数
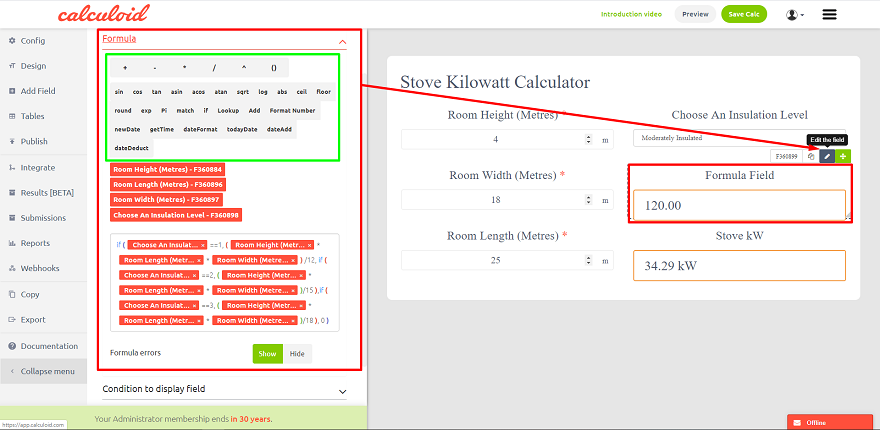
式-結果フィールド、管理者は変数の計算方法を定義します。 ユーザーは結果を見る。
数式は、他のフィールド、式、または値からその値を導出するアルゴリズムです。 数式は、他のフィールドに基づいてフィールドの値を自動的に計算するのに役立ちます。
値変数:
GoogleスプレッドシートまたはMS Excelを使用したことがある場合は、式の変数に精通している必要があります。 Calculoid式では、値を識別するために行と列は使用されませんが(値がないため)、各フィールドには一意の識別子(たとえば、F123)があります。 実際の値の代わりに、これらのフィールドIDを使用します。 たとえば、次の式を作成します:(A + B)* 45 / Cしたがって、フィールドA、B、Cを作成します。フィールドのタイプは関係ありません。 各フィールドには一意のIDがあります。 フィールドAにID F123、フィールドBにID F124、フィールドCにID F135があるとします。 最終的な式は次のようになります:(F123 + F124)* 45 / F135
式の構文:
パーサーはかなり基本的な文法を受け入れます。 演算子には通常の優先順位があります— f(x、y、z)(関数呼び出し)、^(指数)、*、/、および%(乗算、除算、および剰余)、最後に+、-、および|| (加算、減算、および文字列の連結)—そして左から右へバインドします(はい、べき乗さえも…その方が簡単です)。 値を連結して配列にする「、」(コンマ)演算子もあります。 多次元配列に関して考えているように常に動作するとは限らないため、関数に引数を渡すのに最も役立ちます。 左の値が配列の場合、右の値を配列の末尾にプッシュします。それ以外の場合、新しい配列「[left、right]」を作成します。 これにより、最初の要素である別の配列を使用して配列を作成することができなくなります。 if関数の最初の引数内では、これらの演算子を使用して式を比較できます。
- ==等しい
- !=等しくない
- >より大きい
- > =以上
- <未満
- <=以下
- および論理AND演算子
- または論理OR演算子
if関数の例:if(1 and 2 <= 4、2、0)+ 2 = 4
関数演算子:
パーサには、実際には演算子である組み込みの「関数」がいくつかあります。 外部の観点からの唯一の違いは、複数の引数で呼び出すことができず、引数が一定であればsimplifyメソッドによって評価されることです。
- sin(x)xのサイン(xはラジアン単位)。
- cos(x)xのコサイン(xはラジアン単位)。
- tan(x)xの正接(xは…まあ、あなたは知っています)。
- asin(x)xのアークサイン(ラジアン単位)。
- acos(x)xのアークコサイン(ラジアン単位)。
- atan(x)xのアークタンジェント(ラジアン単位)。
- sqrt(x)xの平方根。 xが負の場合、結果はNaN(非数)です。
- log(x)xの自然対数(base-10ではありません)。 JavaScriptはそれを呼び出すので、lnではなくlogです。
- abs(x)xの絶対値(magnatude)。
- ceil(x)xの上限—> = xである最小の整数。
- floor(x)xのフロア— <= xである最大の整数。
- round(x、n))X。「gradeschool rounding」を使用して、最も近い整数または小数点以下n桁に丸められます。
- exp(x)ex(底がeの指数関数/対数関数)。
- Pi-3.14159265359を追加
- match(x、y)-2つの数値またはテキストを比較し、xとyが一致する場合は「true」を返し、xとyが一致しない場合は「false」を返します。 整数の場合:一致(x、y)。 テキストの場合:一致( 'x'、 'y')
- random(n)[0、n)の範囲の乱数を取得します。 nがゼロの場合、または指定されていない場合、デフォルトは1です。
- fac(n)n! (nの階乗:「n *(n-1)*(n-2)*…* 2 * 1」)。
- min(a、b、…)リスト内の最小(「最小」)数を取得します。
- max(a、b、…)リスト内の最大(「最大」)数を取得します。
- pyt(a、b)ピタゴラス関数、つまり「c2 = a2 + b2」のc。
- pow(x、y)xy。 これは「x ^ y」とまったく同じです。 JavaScriptのMathオブジェクトにあるため、提供されたばかりです。
- atan2(y、x)x / yieの逆正接(ラジアン単位の(0、0)と(x、y)の間の角度)。
- if(c、a、b)条件関数。cは条件、cはtrueの場合はa、cがfalseの場合はbです。
- len(n)nie len(123)= 3の文字長。
- lookup(lookup-value、lookup-column-id、result-column-id、table-id)-アップロードされたCSVテーブルの定義された列の値を検索し、定義された結果の列から値を返します。 数字のみを検索し、数字とテキストを返します。
- add-テキストと数値を1つの文字列(テキスト)に結合します。 例:add( 'text'、10)、結果:text10。
- formatNumber(number、decimal of length、 'decimal delimiter'、 'thousand delimiter')-定義されたフォーマット番号。
- newDate(year、month、days)-指定された変数に基づいて標準形式で日付を返します。
- getTime(date)-1970からミリ秒単位で表される絶対日付形式で定義された日付を返します。 日付によるあらゆる種類の計算を許可します。
- dateFormat(date、format)-フォーマットされた日付を返します。 日付とフォーマットは括弧内に定義されています。
- todayDate()-今日の日付を標準形式で返します。
- dateAdd(date、type、value)-定義された日付に、定義された日数、月数、または年数を追加します。 例:dateAdd(todayDate()、d、1)-今日の日付に1日を追加します。 使用可能なタイプ:d-日。 M-月; y-年。
- dateDeduct(date、type、value)-定義された日付から定義された日数、月数、または年数を取得します。 例:dateAdd(todayDate()、d、1)-今日の日付から1日かかります。 利用可能なタイプ:d-日; M-月; y-年。
フォーミュラの詳細については、以下をお読みください:
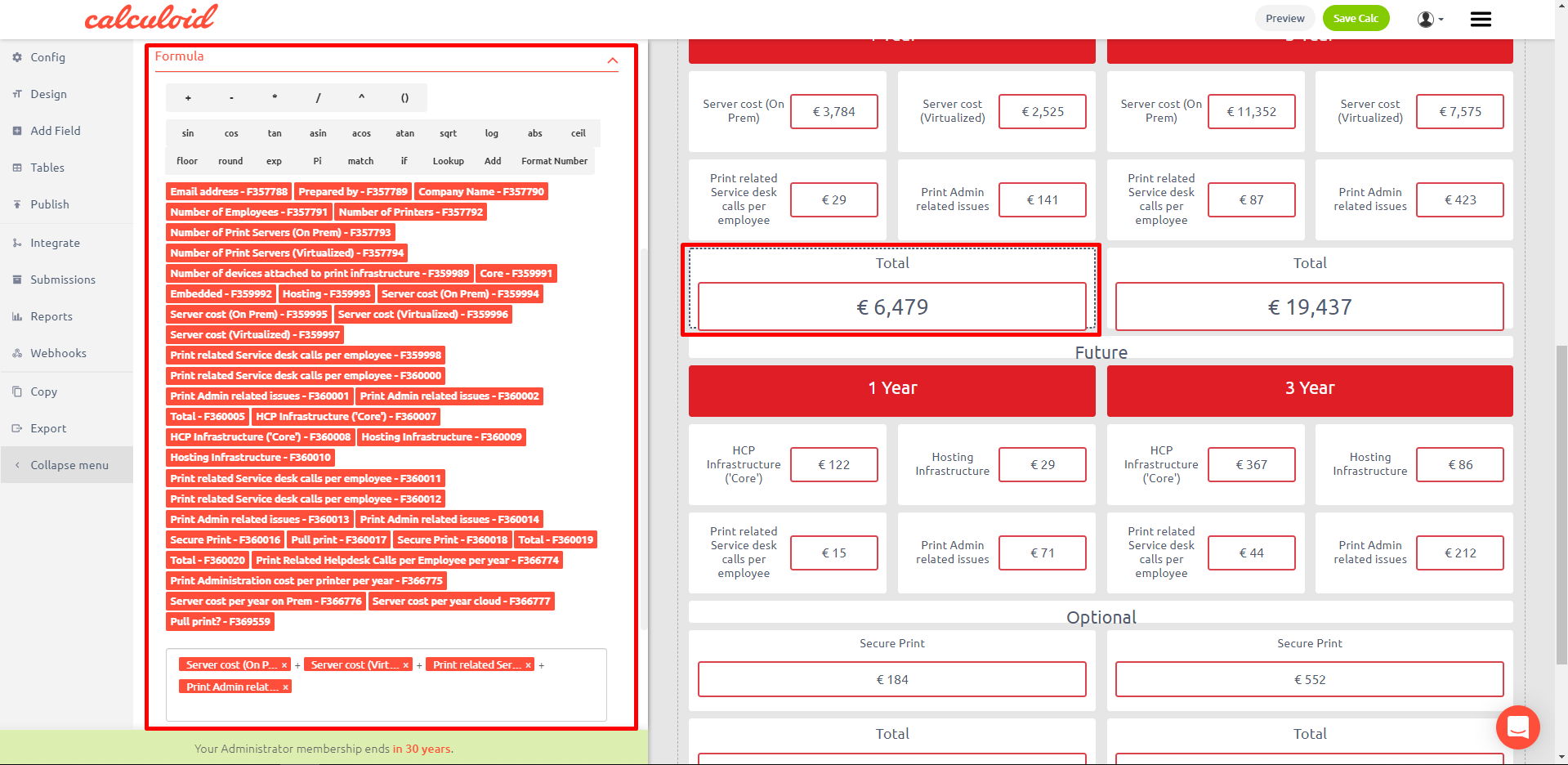
数式フィールドの使用ケース-フィールド値に基づく事前定義されたコメントボックス
数式で "追加"機能を持つ数式フィールドを使用すると、別のフィールドの値に基づいて定義済みのコメントの1つを表示する実用的なコメントボックスを作成できます。 これが一例です。
- [重量]フィールドに、60 kg未満の値を入力しました。 →「体重XX kgを入力したので、leanせている」というコメントが自動的に表示されます。
- [重量]フィールドに、60〜90 kgの値を入力しました。 →自動的に「あなたの体重はXX kgなので、あなたは普通の人です」というコメントが表示されます。
- [重量]フィールドに、90 kgを超える値を入力しました。 →「体重がXX kgなので食べる量が少ない」というコメントが自動的に表示されます。
下にあなたは式の例と二つのフィールドを見ることができます カルクロイド.
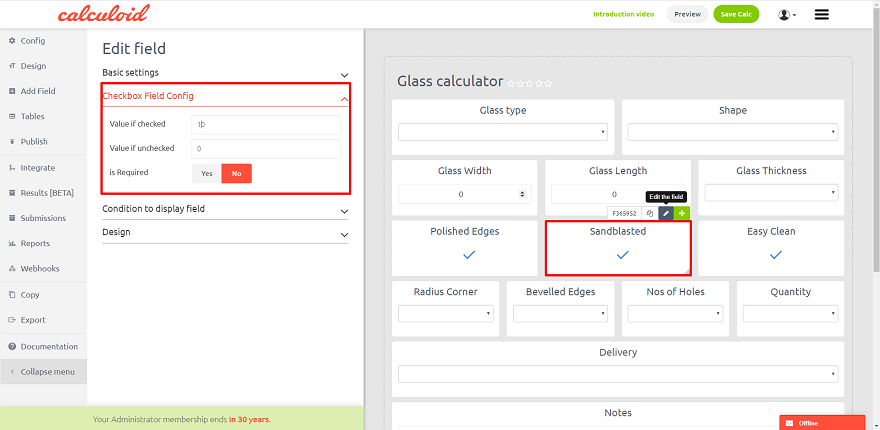
チェックボックス-はい/いいえの質問/条件と複数選択オプションのフィールド。
チェックボックスフィールド設定:
- チェックされている場合は値 - チェックされたときのフィールドの数値
- チェックされていない場合の値 - チェックされていないときのフィールドの数値
数式フィールドでさらに計算するために、チェック済み/未チェックの値を設定します。
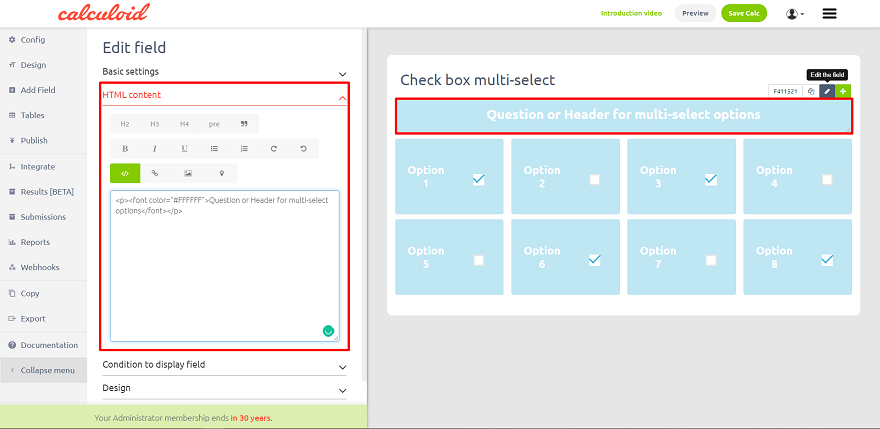
複数選択にはいくつかのチェックボックスを使用できます。 HTMLフィールドを使用して、質問と回答/オプションのチェックボックスフィールドを表示します。
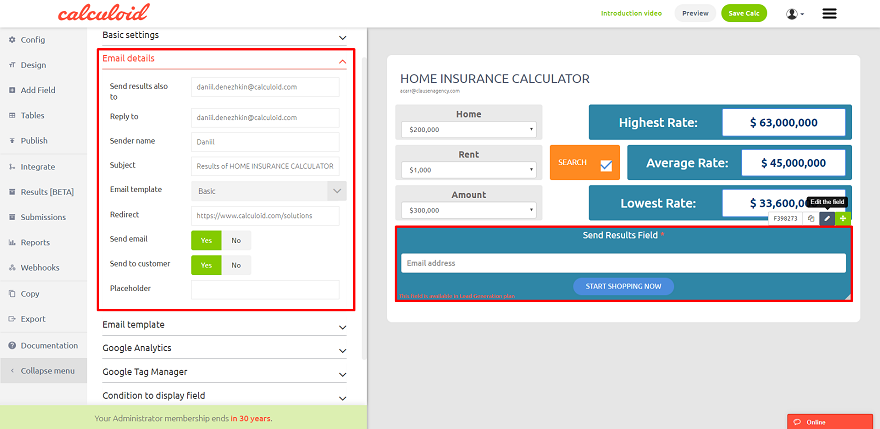
結果の送信-変換フィールド、計算結果は送信された電子メールで送信できます。
メールの詳細:
- 結果もに送る -結果も送信される電子メールアドレスを挿入します(計算機のユーザーが提供した電子メールアドレスに加えて)。
- に返信 -返信用のメールアドレス。
- 送信者名 -顧客が誰からメールを受け取るか。
- 件名 -メールの件名。
- メールテンプレート -基本的なHTMLテンプレートまたはカスタムから選択します。 カスタムでは、電子メール用の独自のHTMLテンプレートを作成できます。
- リダイレクト - リダイレクトするURLを入力
- メールを送ります -はい/いいえ-はいの場合、「結果も送信する」に入力されたアドレスにメールが送信されます。それ以外の場合、そのアドレスにはメールは送信されません
- 顧客に送る -はい/いいえ-はいの場合、計算機のユーザーが提供したアドレスにメールが送信されます。それ以外の場合、そのアドレスにはメールは送信されません
- プレースホルダー
結果の送信の詳細については、結果メールを細かく作成する".
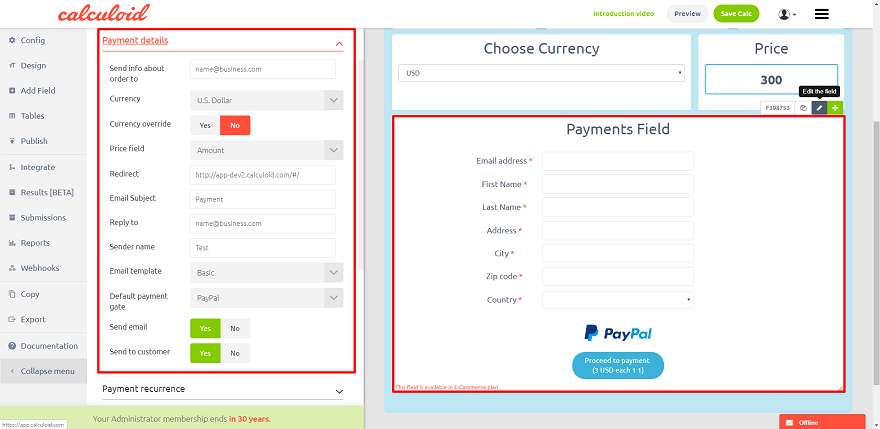
支払い-変換フィールド、ユーザーは管理者のアカウントで計算された金額を支払うことができます
利用可能な支払い方法:
- PayPal
- クレジットカード
- 請求書/銀行振込
支払詳細:
- 注文に関する情報を送信する -情報も送信される電子メールアドレスを挿入します(計算機のユーザーから提供された電子メールアドレスに加えて)
- 通貨 - リストから通貨を選択する
- 価格フィールド - 価格情報のあるフィールドを選択する
- リダイレクト - リダイレクトするURLを入力
- メール件名
- メール送信元
- 送信者名
- デフォルトの支払いゲート -PayPal / Stripe / Global Payments / GoPay / GP webpay /請求書または銀行振込
- メールを送ります -はい/いいえ-はいの場合、「結果も送信」に入力したアドレスに電子メールが送信されます。そうでない場合、そのアドレスには電子メールが送信されません。
- 顧客に送る -はい/いいえ-はいの場合、計算機のユーザーが提供したアドレスにメールが送信されます。それ以外の場合、そのアドレスにはメールは送信されません
課金情報:
- 請求情報を表示しますか? - はい・いいえ
利用可能な変数:
- {量} - 支払額を選択した項目の数値です。
- {通貨} - 選択した通貨。
支払いの再発:
この機能により、定義された定期的な周期/期間内に自動的に支払いを繰り返すことができます。 "編集フィールド"メニュー"支払"フィールドを開きます。ここで"支払いの再発サブメニューを選択します。支払いの再発を有効にするには、以下の項目を設定する必要があります。
- 定期支払いを有効にする - デフォルト - [はい]または[いいえ]を選択すると、このフィールドの定期支払いをデフォルトで有効/無効にします。
- 定期支払いを有効にする - フィールドオーバーライド - 反復が有効になっている場合、フィールドコントロールを選択します。 有効なフィールド値1、他の値は無効です。 これにより、ユーザーは自由に自分自身を決定し、上記で定義したデフォルト設定を上書きすることができます。
- 定期的なサイクル - デフォルト - 定期的な期間(日、週、月または年)の時間単位を選択します。
- 繰返しサイクル - フィールドの上書き - 反復サイクルを保持するフィールドを選択します。 フィールド値は、D、W、M、Yのいずれかの文字でなければなりません。これにより、ユーザーは自由に自分自身を決定し、上記で定義したデフォルト設定を上書きすることができます。
- 定期的な期間 - デフォルト - 支払のサイクル数を入力します。
- 繰返し期間 - 項目の上書き - 反復期間を保持するフィールドを選択します。 フィールド値は正の数(整数)でなければなりません。 これにより、ユーザーは自由に自分自身を決定し、上記で定義したデフォルト設定を上書きすることができます。
実現された支払いについての詳細は、 詳細>提出 メニューを計算フィールドに入力します。 さらに、外部システム(Mautic、Redmineなど)と統合された電卓を使用している場合、実現された支払いを設定して、システムにCRMケースを自動的に作成することができます。
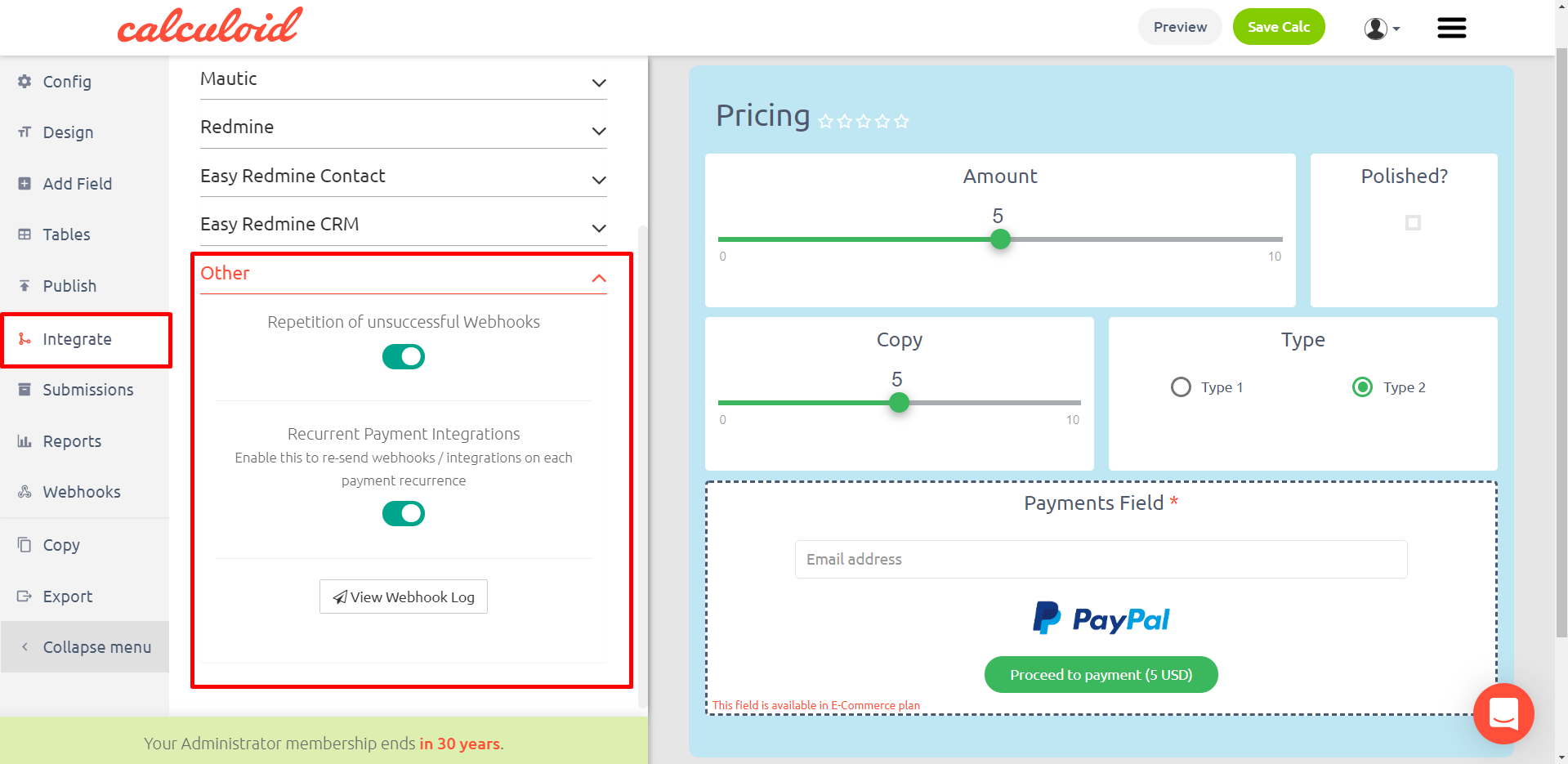
Calculoidをサードパーティのシステムと統合している場合は、支払いの繰り返しごとにこれらの統合の実行を繰り返すこともできます。 たとえば、標準の支払いが新しいタスクまたはCRMケースを自動的に作成するように設定されている場合、支払いが繰り返されるたびに別のタスクまたはCRMケースが作成されます。 この設定を構成するには、トップメニューの[統合]タブに移動し、左側のサイドバーで[その他]を選択して、[定期支払い統合]スイッチをオンにして有効にします。
支払いの繰り返しのコンテキストでは、特別な変数を使用できます。 これらは、電子メールテンプレートまたは変数が適用可能な他のエンティティで使用できます。
Paymentsの詳細については、次をご覧ください。
HTML-説明フィールド、任意のHTMLをCALCULATORに挿入するために使用します。
任意のHTMLをフィールドに配置して、適切にスタイル設定されたテキストを表示できます。 CSSスタイルは基本的な属性に制限されています。 HTMLフィールドは約3000文字に制限されています。 有効な文字数を減らすには、テキストからHTMLフォントスタイル(色、サイズ...)を削除します。
TEXTAREA-CALCULATORユーザーは、結果を送信する前にメッセージを入力できます。
顧客がコメントを残すのに最適なフィールド。
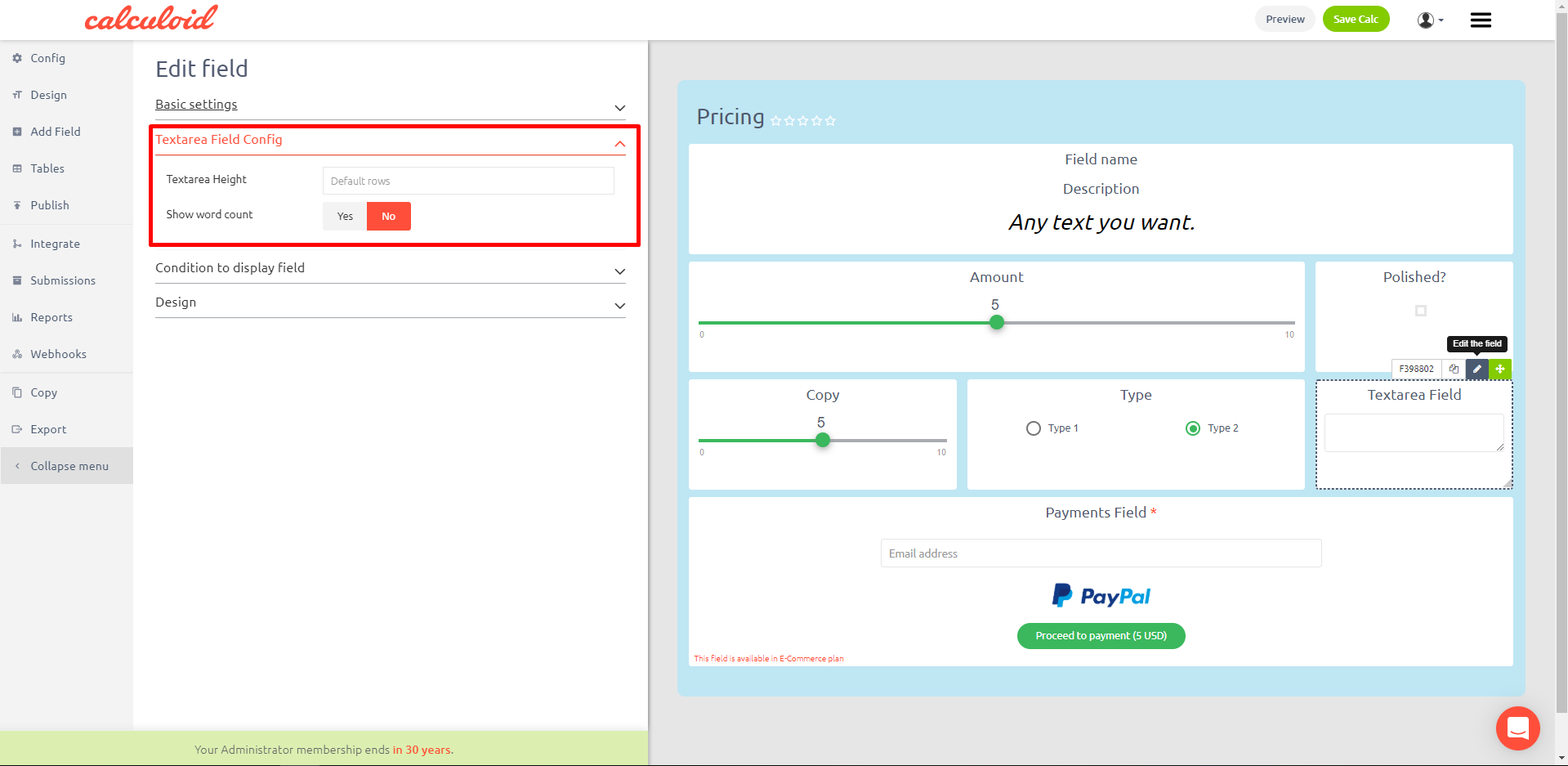
Textareaフィールドの設定:
- テキストエリアの高さ - ピクセル単位で値を入力する
- 単語数を表示する - はい・いいえ
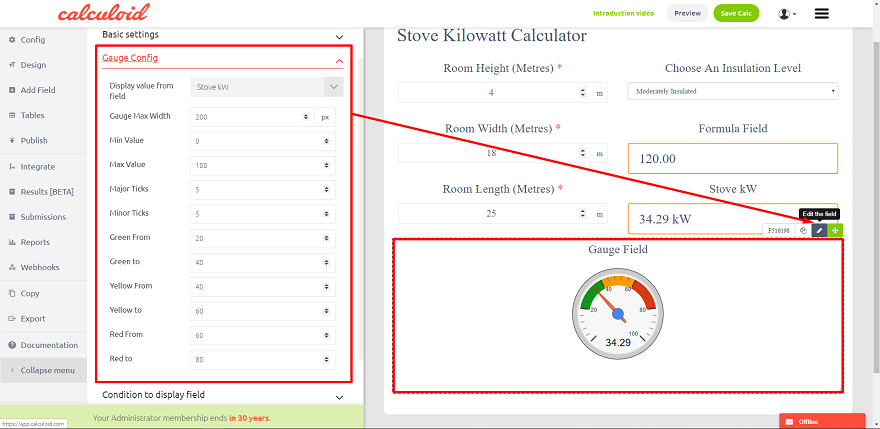
ゲージ-タコメーターのように見えるチャートは、あらゆる分野の価値を表示できます。
ゲージ設定:
- フィールドからの値の表示 - リスト内の1つのフィールドを選択する
- ゲージ最大幅 - ピクセル単位で値を入力する
- 最小値
- 最大値
- メジャーティック - ゲージ上の大きな目盛りの数
- マイナーティックス - ゲージ上の小さな目盛りの数
- 緑色から緑色まで - ゲージの緑色の値の範囲
- イエローからイエローまで - ゲージの黄色の値の範囲
- 赤から赤まで - ゲージ上の赤色の値の範囲
円グラフ-数値の割合を示す円グラフ。
円グラフ(または円グラフ)は円形の統計グラフィックで、数値の割合を示すためにスライスに分割されます。 円グラフでは、各スライスの弧の長さ(およびその結果の中心角と面積)は、それが表す量に比例します。
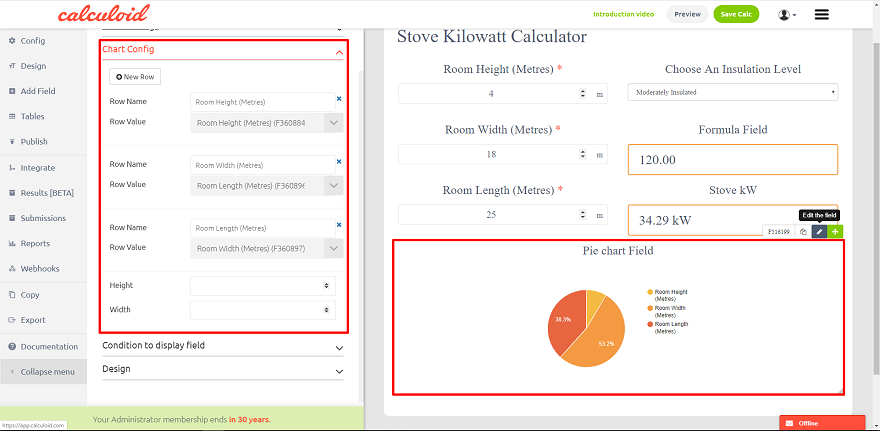
チャート設定:
- 新しい行 - 円グラフに新しい行を追加する
- 行名 -行の名前を入力します
- 行の値 - 任意のフィールドを選択して数値を取得します
- 高さ+幅 -円グラフのデフォルトの寸法を変更できます
フィールドの選択-無制限のオプションを備えたドロップダウンメニュー
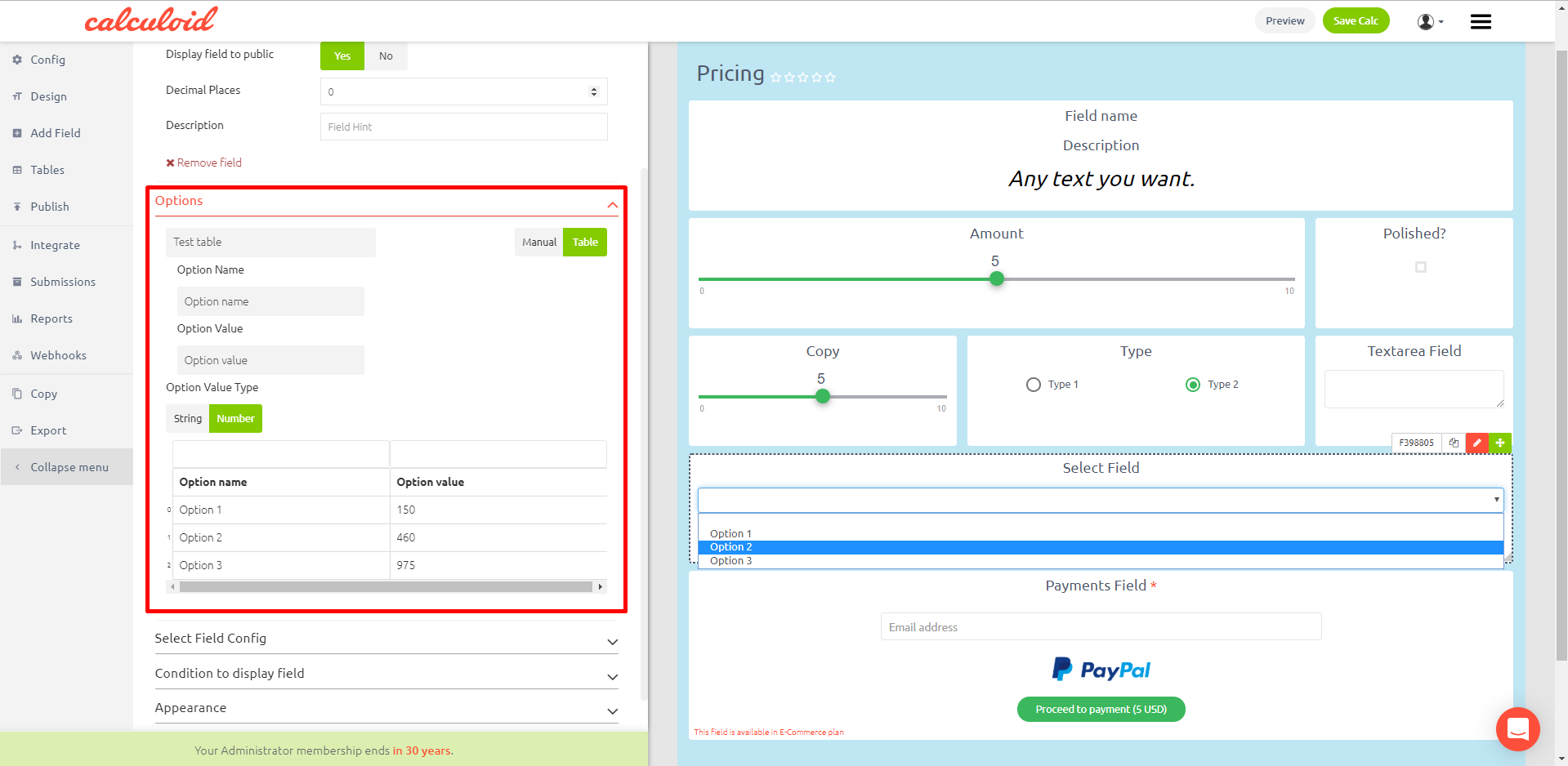
チェックボックスとして表示されるオプションを持つラジオボックスフィールドとは異なり、選択フィールドは ドロップダウンメニュー それは、より良い オプションの数が本当に多いです。 "フィールドの編集>オプション"メニューを使用すると、新しいオプションを手動で追加するか、またはテーブルを選択して手動で追加するかを選択できます オプションをインポートする から。 2番目のオプションを選択した場合は、選択する前にテーブルが最初に追加されていることを確認してください。 テーブルをCalculoidに追加するには、画面左側の "Tables"ボタンを使用してください。 からテーブルを追加するとき CSVファイル、 その点に注意してください コンマのみ (セミコロンではない)は、ファイル内のフィールドセパレータとしてサポートされています。
これは、正しいCSVデータ形式の例です。
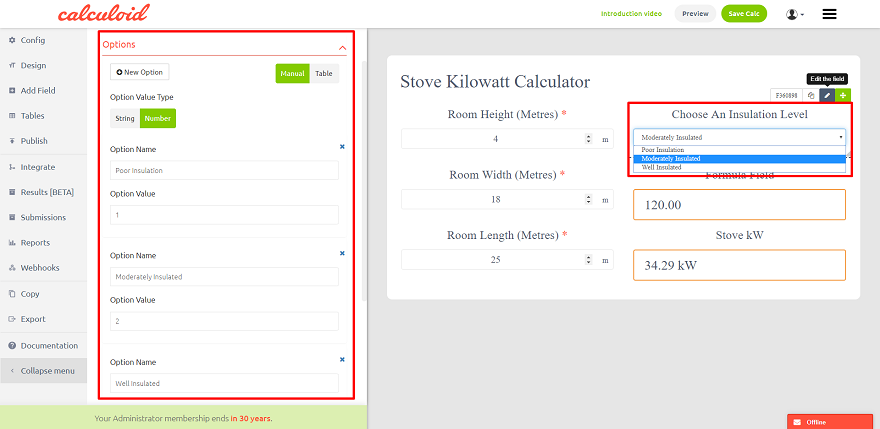
オプション設定:
マニュアル/表
オプション値タイプ
新しいオプション
オプション名
オプション値
フィールド設定を選択:
デフォルト値
日付フィールド-日付フィールドのカレンダー入力、および公式フィールドでのさらなる計算
ユーザーはカレンダーから日付を選択できます。 日付は、式フィールドでさらに計算するために使用できます。 入力専用フィールド。
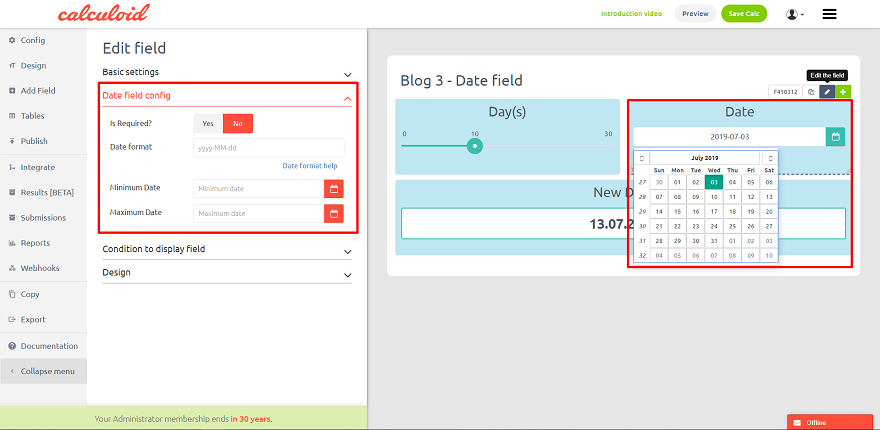
日付フィールドの構成:
必要とされている? -入力を必須フィールドにします
日付形式-日付形式の設定
最小日付-ユーザーが選択できる日付を制限します。 最小制限を設定します。
最大日付-ユーザーが選択できる日付を制限します。 上限を設定します。
日付形式の事前定義変数(式フィールドのdateFormat関数で適用可能):
'yyyy':年の4桁の表現(例:AD 1 => 0001、AD 2010 => 2010)
'yy':年の2桁の表現、パディング(00-99)。 (例:AD 2001 => 01、AD 2010 => 10)
'y':年の1桁の表現。例:(AD 1 => 1、AD 199 => 199)
'MMMM':年の月(1月から12月)
'MMM':月(1月から12月)
「MM」:年の月、パディング(01-12)
'M':月(1-12)
「LLLL」:スタンドアロンの月(1月から12月)
'dd':月の日、埋め込み(01-31)
'd':月の日(1-31)
「EEEE」:曜日(日曜日から土曜日)
「EEE」:週の日、(日曜から土曜)
'fullDate':en_USロケール(例:金曜日、9月3、2010)の 'EEEE、MMMM d、y'と同等
'longDate':en_USロケールの 'MMMM d、y'と同等(9月の3、2010など)
'mediumDate':en_USロケールの 'MMM d、y'と同等(たとえば、9月3、2010)
'shortDate':en_USロケールの 'M / d / yy'(9 / 3 / 10など)と同等
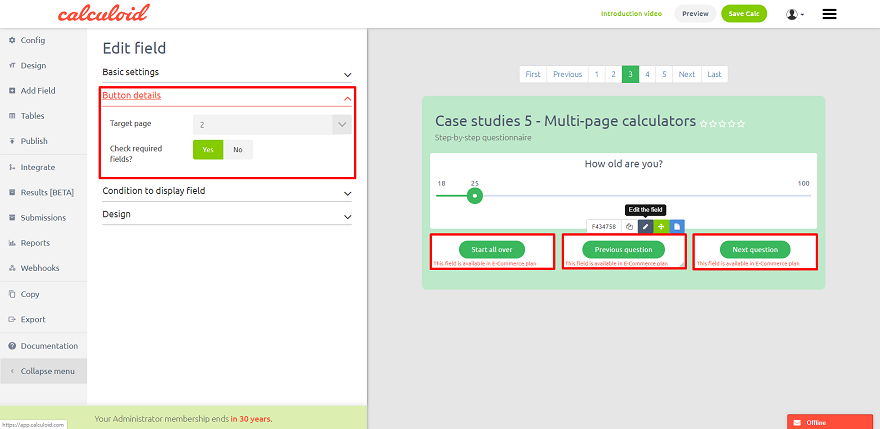
ページフィールドに移動-マルチページ機能で使用するボタンフィールドで、マルチページ計算機のフローを設定します
このフィールドは、左側のメニューの[フィールドの追加]タブで使用できます。 ただし、「複数ページの計算機」設定が「はい」に設定されるまで非表示になります。 このフィールドは、最終ユーザーを特定の事前定義されたページにターゲティングするために使用されます。 「ページに移動」フィールドを条件と組み合わせてフィールドを表示すると、電卓で非線形フローを設定できる強力な機能が作成されます。
ボタンの詳細:
ターゲットページ-クリック後に最終ユーザーをリダイレクトするページを選択しました
必須フィールドを確認しますか? -ページ上のすべての必須フィールドの自動チェック。 すべての必須フィールドが入力されている場合、少なくとも1つの空白がエラーメッセージを表示する場合、定義されたページにリダイレクトします。
フィールド機能を表示する条件-論理/ MATH条件に基づいてフィールドを表示する
この強力な機能により、論理条件または数学条件に基づいて特定のフィールドを表示できます。 条件が真になると、フィールドが非表示になるまでフィールドが表示されます。 非表示フィールドは引き続き計算に使用できます。 フィールドを表示する条件:
- 新しい条件を追加 -表示フィールドに新しい条件を追加します
- フィールド -フィールドを選択します。 条件は、このフィールドの値に基づいています。
- 演算子 -条件を定義するための基本的な数学演算子。 使用可能な演算子は次のとおりです。==等しい(=と同じ); !=等しくない(≠と同じ); >より大きい; <未満; > =以上; <=以下。
- 値 -選択したフィールドの真の値を定義します。
- -and演算子で次の条件を追加します。 フィールドを表示するには、「and」演算子で結合された2つの条件が両方とも真でなければなりません。 文字通り、フィールドAが10でフィールドBが20の場合にフィールドCを表示します。
- Or -または演算子で次の条件を追加します。 「or」演算子を使用して2つの条件を組み合わせる場合、フィールドを表示するには1つだけがtrueである必要があります。 文字通り言う:フィールドAが10またはフィールドBが20の場合、フィールドCを表示します。
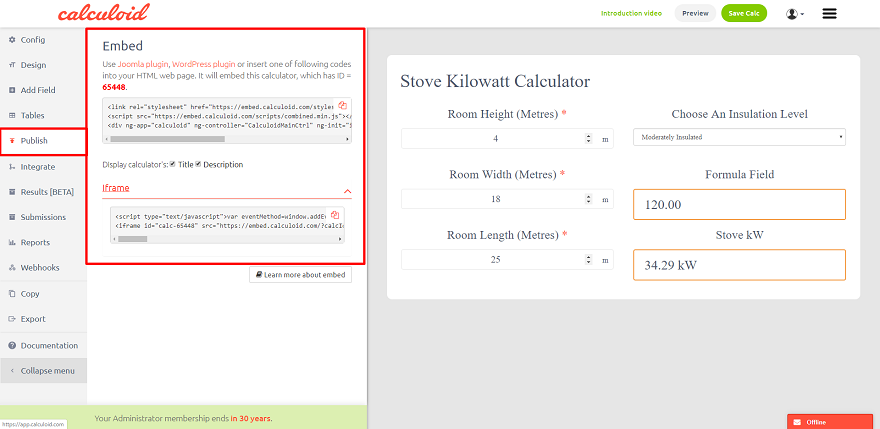
電卓を埋め込む方法
電卓を埋め込むには、電卓を完成品に設定します。 Config> Is Finished> Yesまたは、左側のメニューの「Publish」タブを開いて、Yesを押します。 提供されたXNUMXつのコードのいずれかをコピーするより。 どちらもHTMLコードです。 ただし、XNUMXつはiFrameを使用し、もうXNUMXつはiFrameを使用しません。 WordPressを使用してWebを管理している場合は、プラグインをインストールしてショートコードを埋め込みます。
HTML
iFrameを使用しないHTMLコード-このコードは、WebサイトのCSSを採用し、フォントを継承します。 コードをコピーして、HTMLに適した任意の場所でWebに貼り付けます。 WebからCSSを採用すると、スタイルの競合が発生する場合があります。
iFrame
iFrameを使用したHTMLコード-Webサイトに電卓を埋め込んだ後、WebのCSSスタイルと競合する場合は、iFrameでオプションを使用してください。 カルキュロイドで選択した書式で計算機が表示されます。 iFrameを使用すると、WebのCSSを採用できません。
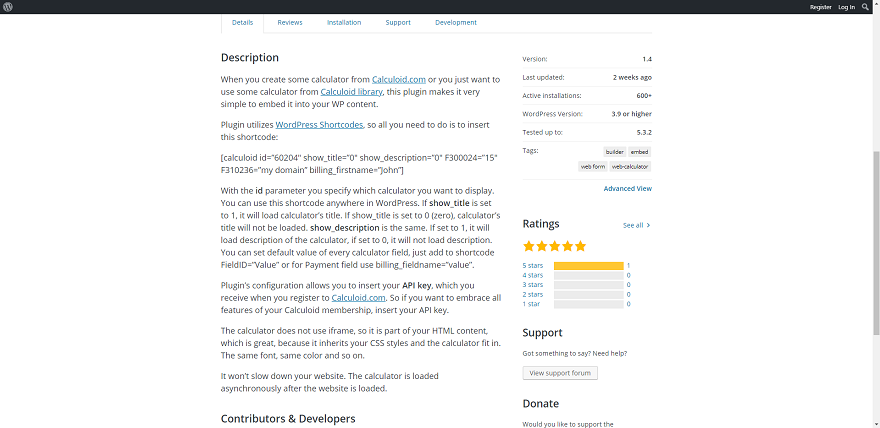
WordPresプラグイン
Calculoid WordPressプラグイン:https://wordpress.org/plugins/calculoid-calculators-builder/。 ショートコードの例:[calculoid id = "60204" show_title = "0" show_description = "0"]。
- カルキュロイドID -あなたの電卓IDを入れてください。 URLにあります(6桁のコード)
- show_title -埋め込み時に計算機名を表示する場合は1を、計算機名を表示したくない場合は0を入力します。
- show_description -埋め込みで電卓の説明を表示する場合は1を、電卓の説明を表示したくない場合は0を入力します。
ショートコードを使用する前に、プラグイン設定に正しいAPIキーを入力していることを確認してください。 APIキーは、[マイプロファイル]ページ> APIkeyにあります。
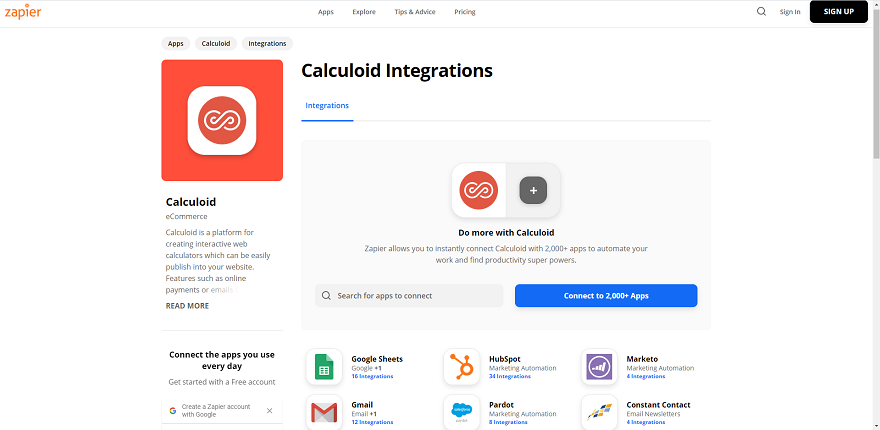
インテグレーション
あなたの計算機は、Webを利用する1000アプリケーション以上のものと簡単に統合できます。 Calculoidは、Google Analytics、MauticおよびRedmineベースの製品と直接統合されています。 他の統合には、Zapierプラットフォームを使用します。 統合を管理するには、左側のメニューの[統合]タブを使用します。
Zapier-1000以上のアプリケーションが利用可能な統合プラットフォーム
Zapierを使用して計算機を統合するには、Zapierにアクセスして、招待リンクを受け入れる必要があります:https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/すべての統合は、このステップを取り除くのに役立ちます。 招待を受け入れたら、統合を作成できます。 Zapierのアカウントページに移動し、[Make aZap]をクリックします。 Calculoidは常にトリガーアプリケーションである必要があります。 Calculoidアカウントに接続するには、ApiKeyHeaderというAPIキーを使用します。 「マイプロフィール」ページにあります。 詳細については、ユースケースビデオをご覧ください:https://www.youtube.com/watch?v = yUh_e4pTQAI&t = 194s
Google Analytics-直接統合
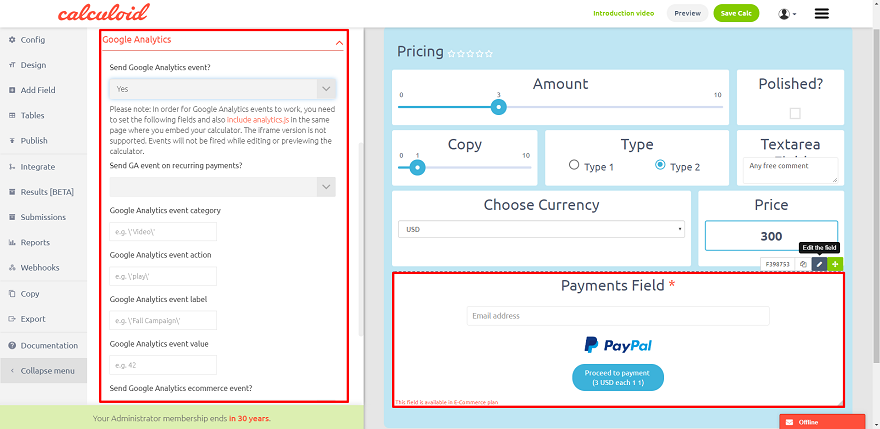
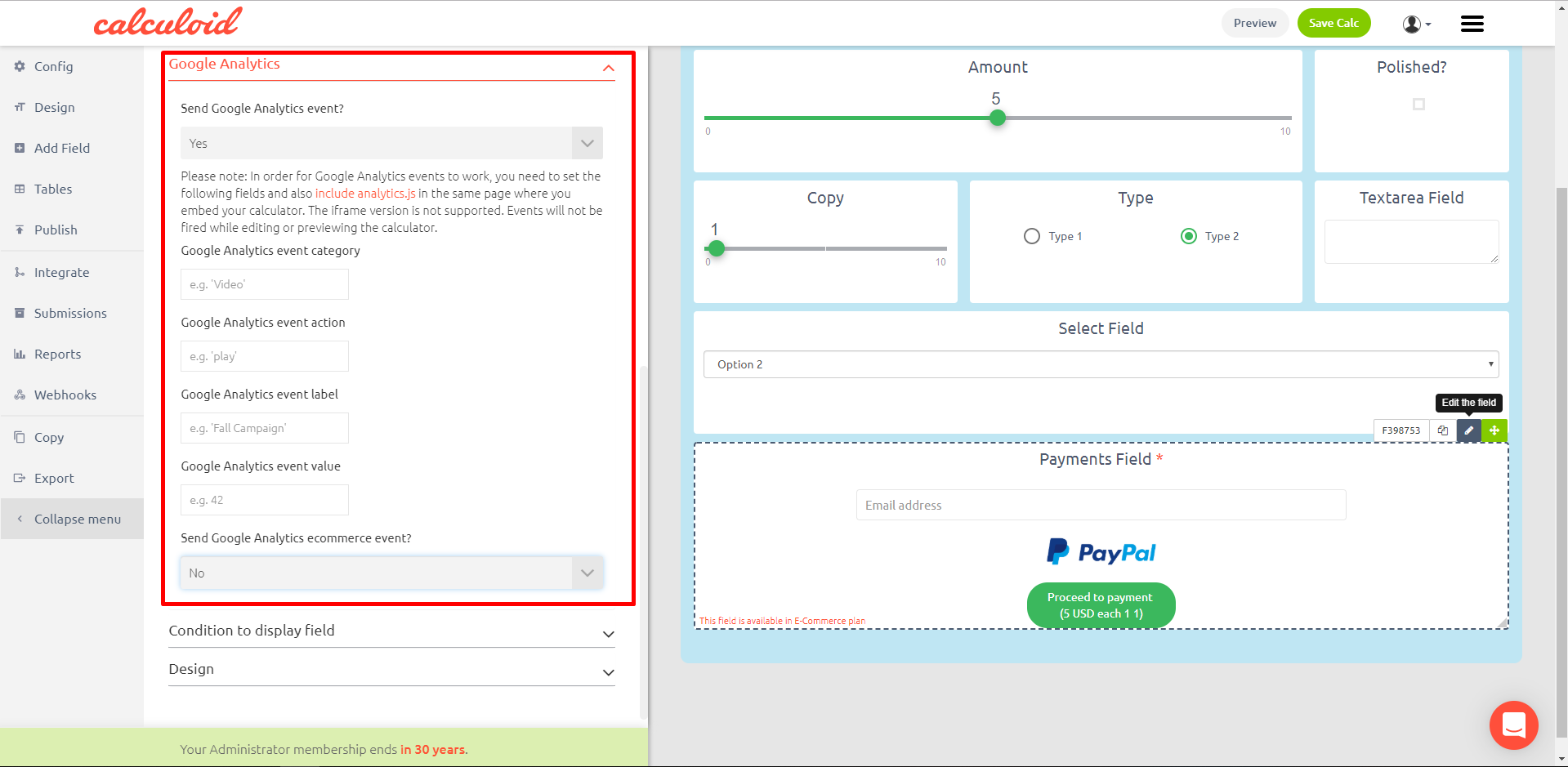
Googleアナリティクスでは、特定の計算機フィールドでのみイベントを追跡できます-"結果を送信"と"支払""編集フィールド「それぞれのフィールドのメニュー。開くよりも」Google Analytics"サブメニュー。変更"Googleアナリティクスのイベントを送信しますか?Googleアナリティクスのイベントを有効にするには、次のフィールドを設定する必要があります。 analytics.js 電卓を埋め込んだのと同じページで。 iframeバージョンはサポートされていません。 電卓の編集またはプレビュー中にイベントは発生しません。
- Googleアナリティクスのイベントカテゴリ (例えば、「ビデオ」)
- Googleアナリティクスのイベントアクション (例えば、「遊ぶ」)
- Googleアナリティクスのイベントラベル (例: "Fall Campaign")
- Googleアナリティクスのイベントの値 (例:42)
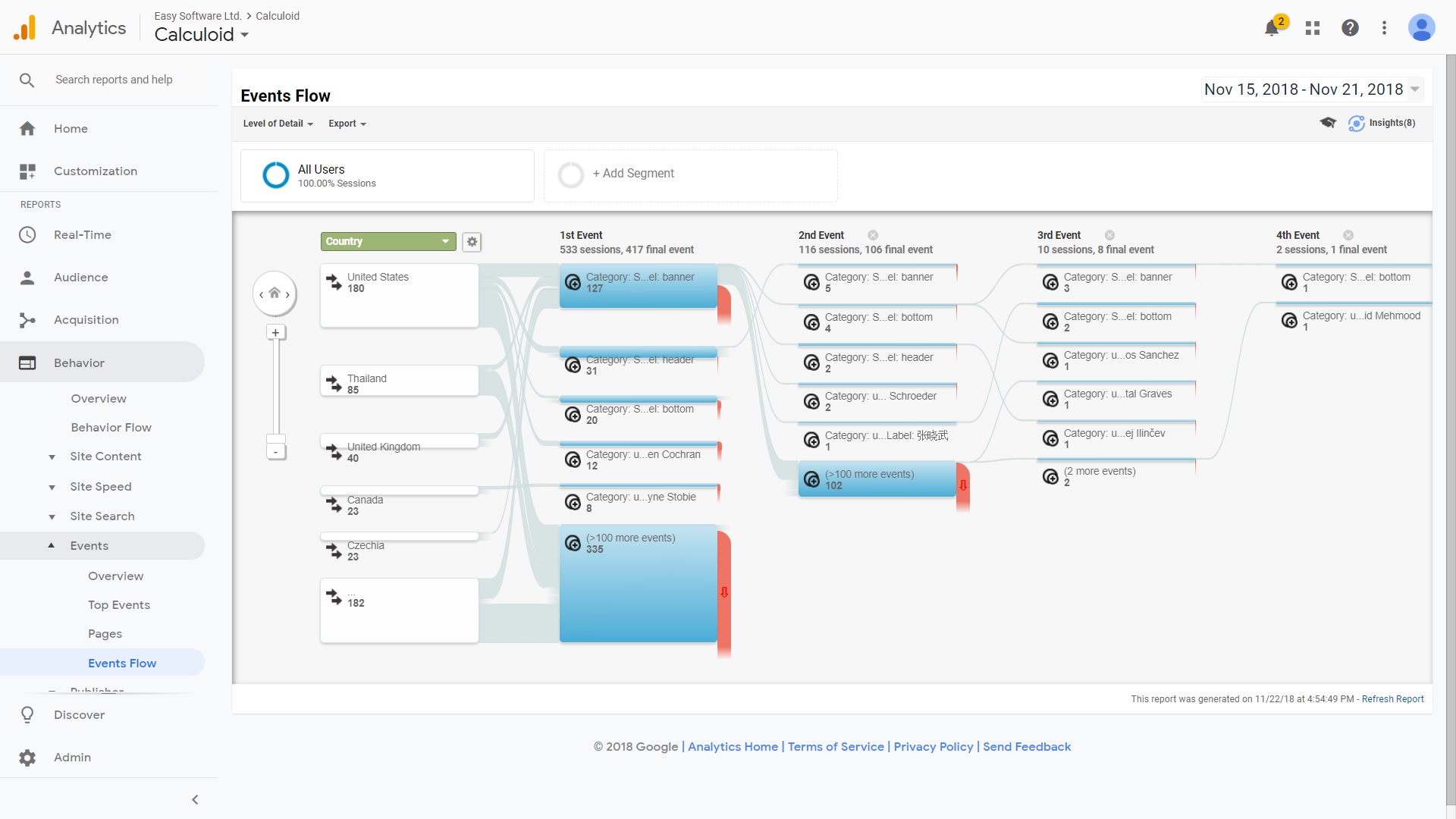
特定のCalculoidフィールドのアクティビティによって作成されたデータは、Googleアナリティクスで次のように表示されます。 上記の属性を持つイベント.
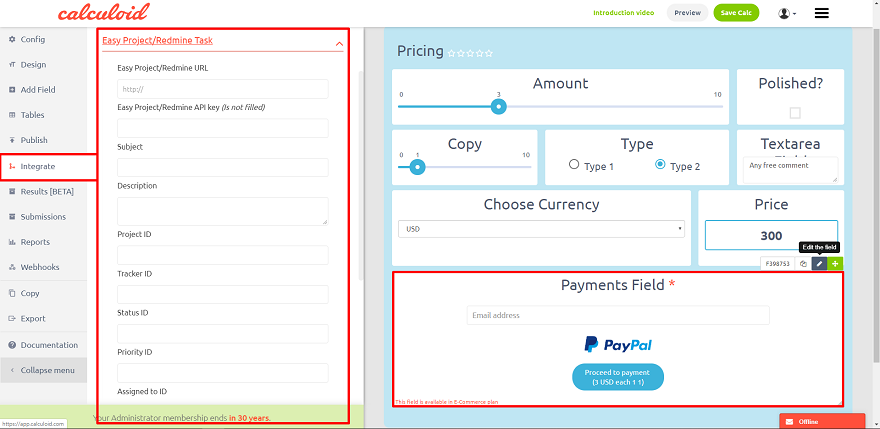
Redmine製品-EasyProjectおよびEasyRedmineとの直接統合
電卓をRedmineまたはRedmineベースの製品と統合するには、左側のメニューの[統合]タブで必要なデータを入力し、電卓のフィールドをシステムのフィールドにマッピングします。
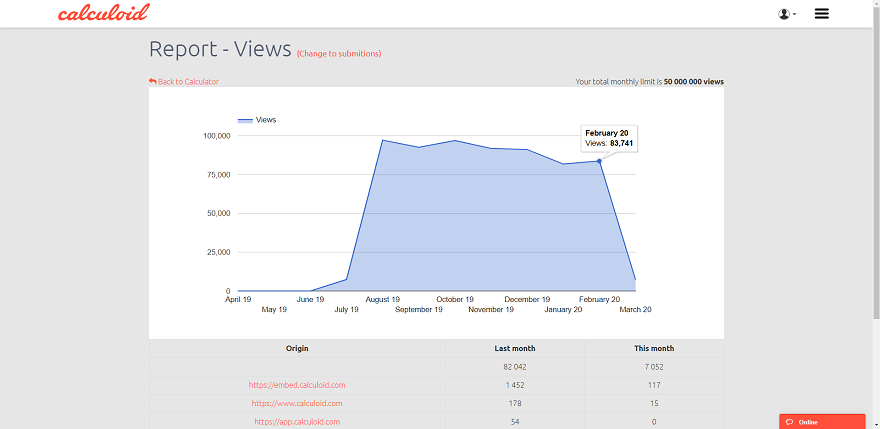
統計
特定の計算機の提出の詳細とレポートを見つけるには、左側のメニューの「提出」タブに移動します。 グローバル統計およびビューレポートの場合は、[レポート]メニュー項目を開きます。
- 提出 - 支払いと保留中の支払いを含む、あなたの電卓を介して行われたすべての提出を参照してください
- レポート あなたの電卓が何回見られたか、何回の提出が完了したかを見てください
Webhooks