Web計算機のケーススタディ#3 –日付フィールドと機能パート1
ケーススタディを調べて、日付フィールドと関数を使用してCalculoidでビジネスを成長させる方法についてインスピレーションを得る ウェビナーレコーディング.
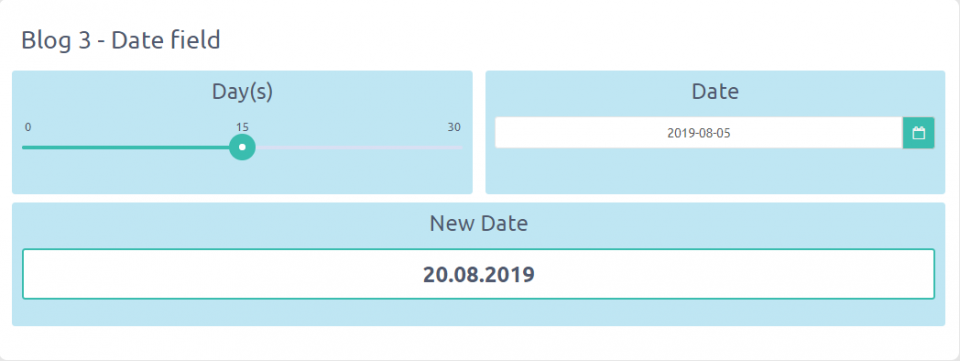
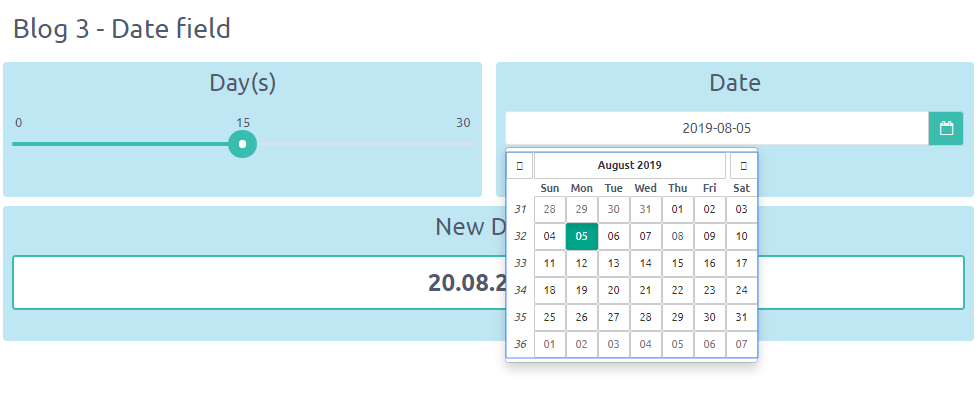
クライアントから開始日を取得し、ユーザーの選択に基づいて目標日を提示するために日数、月数、または年数を合計する必要がある計算機を作成することを想像してください。 必要なのは、開始日を選択できる電卓に日付フィールドを追加し、さらに計算するための数式フィールドを追加することです。
ケーススタディ1-dateFormatと組み合わせたdateAdd
開始日を目標日に達するまでの日数、月数、または年数と合計するには、2関数を組み合わせて使用する必要があります。 最初の関数はdateAddです。
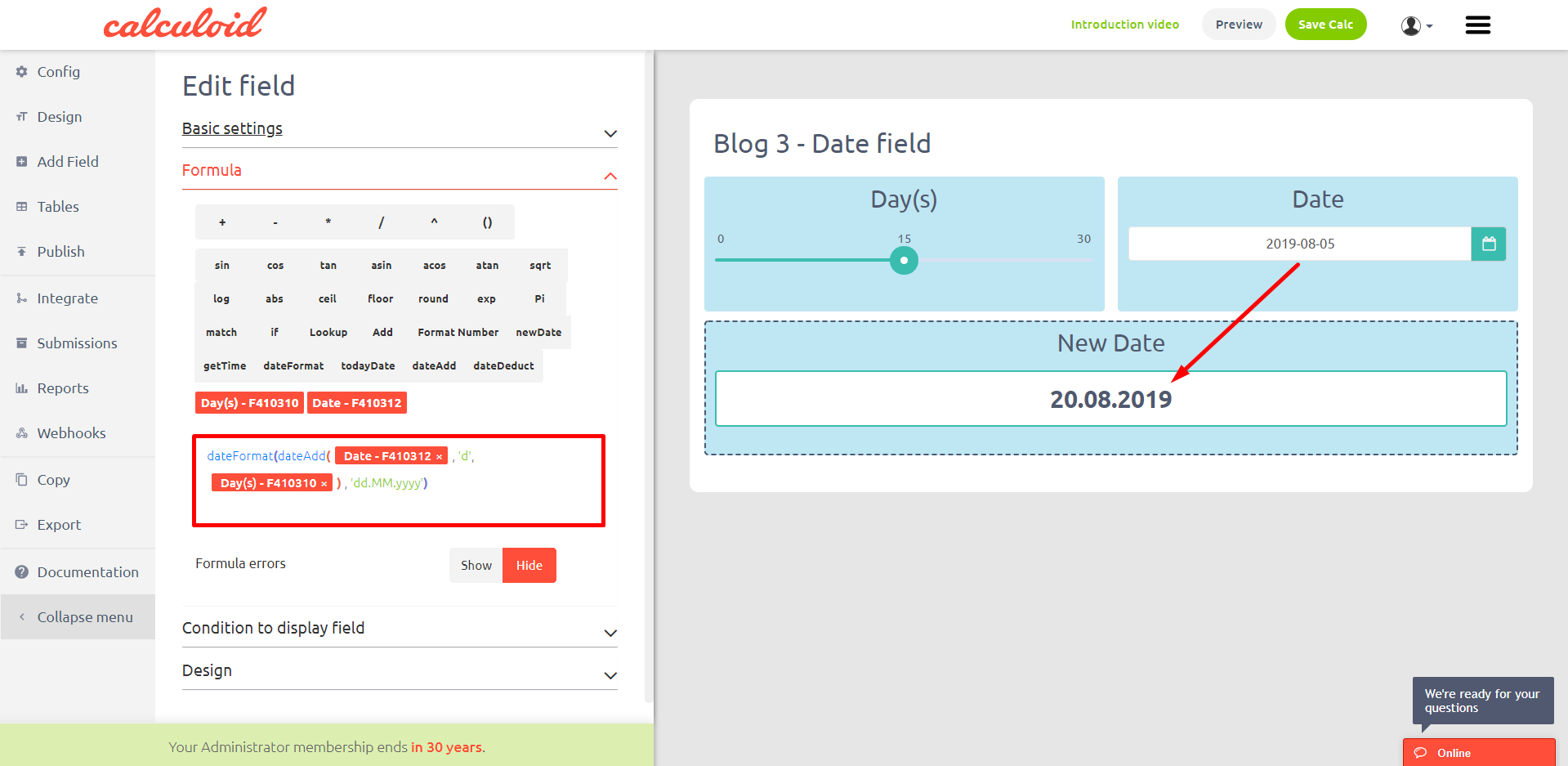
説明 dateAdd関数の:dateAdd(日付、タイプ、値)。 タイプは、「d」-日、「M」-月、および「y」-年です。 関数の最初の変数(日付)は日付フィールド、最後の変数(値)は数値を返す任意のフィールド(スライダー、数式、テキストフィールド、選択フィールド)です。
例: dateAdd(F410312、「d」、F410310)
その後、ミリ秒単位で結果を取得します。 この形式は、絶対日付と呼ばれます。 見やすくするために、dateFormatである2番目の関数が必要です。
説明 dateAdd関数の:dateFormat(日付、形式)。 使用可能なすべての形式は次の場所にあります。 https://docs.angularjs.org/api/ng/filter/date.
例: dateFormat(dateAdd(F410312、 'd'、F410310)、 'dd.MM.yyyy')。